Objectifs de la formation HTML CSS
La formation HTML CSS fait partie du pack des formations professionnelles Web proposées par le Studio GforCréa. Elle permet de vous initier au langages HTML (balises, attributs…) et CSS (id, classes, styles…) pour coder des pages Web simples et structurées. Avoir les bases pour créer et mettre à jour un site web. Vous pourrez également être en mesure d’interagir plus efficacement avec des professionnels du Web (développeurs, webdesigners).
Public – Prérequis – Durée
Public
Entrepreneurs ou particuliers avec un projet personnel de site web, tout salarié exerçant dans les domaines commercial, édition, communication, pub, arts graphiques, souhaitant créer un site Internet ou intranet.
Pré-requis
Bases en informatique. Avoir un fort intérêt pour la conception graphique de sites Web et une utilisation régulière d’Internet.
Durée
2 jours
Cette formation HTML CSS comprend des exercices de mise en pratique pour la création de pages HTML complètes avec des feuilles de styles en cascade (CSS). Dans le cas de création de newsletters, les styles inline sont utilisés pour l’affichage correct sur les plateformes web et les différents clients mail. L’utilisation d’un éditeur de code tel que Sublime Text est proposé aux stagiaires.


Contenu de la formation HTML CSS
Code et langage
- Présentation du HTML
- Le principe du Web
- Le HTML : un standard
- Versions du langage HTML
- HTML, un langage à balises
- Comment utiliser les balises HTML ?
- Imbrication des balises
- Notion d’attribut
- Espaces, saut de ligne et tabulations
- Commentaires
- Notions de document HTML
- Structure du document HTML
- Codage des caractères spéciaux
- Codage des signes HTML propres
- CSS : id, classes, styles en cascade, règles de styles, propriétés de styles
Applications
- Introduction : architecture et langage du web
- Les conteneurs de textes
- Sémantiques HTML – propreté du code
- Gestion du site web en local
- Construction d’une page Internet
- Balises et attributs
- Polices et couleurs sécurisées pour le web
- Traitement et insertion des images
- Norme d’accessibilité
- Liens hypertextes
- Navigation entre les pages
- Les ancres
- Images survolées
- Les feuilles de styles externes
- Les tableaux
- Transfert FTP
Lieu de la formation HTML CSS
La formation HTML CSS est dispensée dans les centres de formation à Paris, à la Défense ou en Province, dans le Studio Gforcréa dans le département des Yvelines 78 à Andrésy (à proximité de Saint-Germain en Laye, Poissy et Conflans-Sainte-Honorine), à votre domicile ou sur votre lieu de travail.
Formation HTML CSS
Les autres formations Web
FAQ FORMATION HTML CSS
Questions fréquemment posées
HTML (HyperText Markup Language) est le langage de balisage utilisé pour structurer le contenu d’une page web. Il utilise des balises pour organiser les titres, paragraphes, images et liens hypertextes. Le code HTML est interprété par les navigateurs pour afficher les pages web. Apprendre le HTML est la base pour tout développement web.
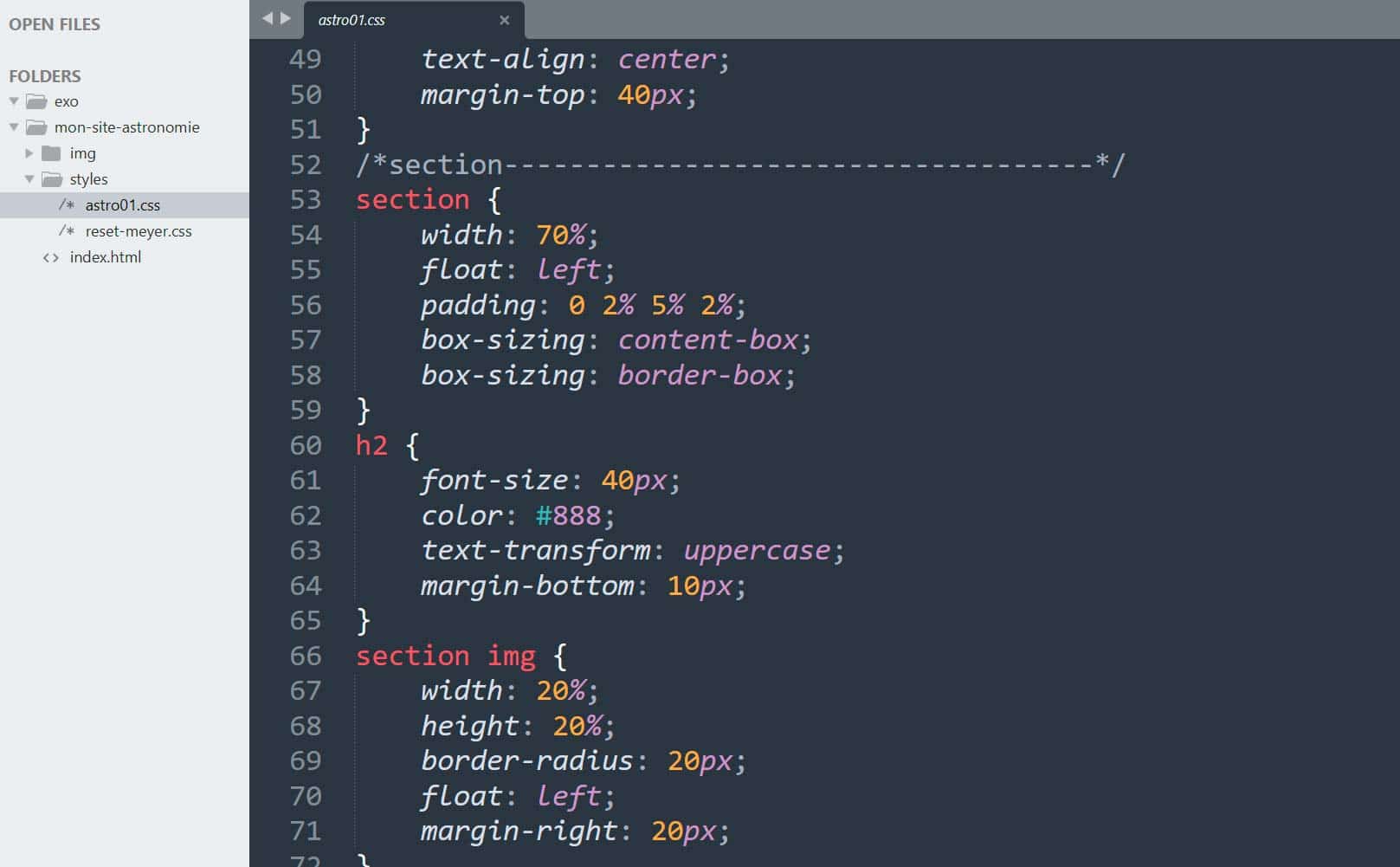
CSS (Cascading Style Sheets) permet de mettre en forme une page HTML. Il définit la couleur de fond, les polices, les bordures, les marges et le positionnement des éléments. Grâce aux feuilles de style, on peut styliser plusieurs pages en une seule fois pour un design cohérent et responsive.
HTML structure le contenu d’une page web à l’aide de balises, tandis que CSS gère la mise en page et le style visuel. Les deux langages sont complémentaires dans la création de site web et essentiels pour les développeurs front-end.
Une balise HTML encadre du contenu et en indique le rôle. Par exemple, <p> crée un paragraphe. Chaque balise HTML a une balise d’ouverture et de fermeture, sauf certaines auto-fermantes comme <img>. Elles permettent de structurer efficacement le code source HTML.
HTML5 est la dernière version du langage HTML. Il améliore la sémantique des pages, facilite l’intégration des médias (vidéo, audio), prend en charge les applications web interactives et améliore l’accessibilité pour les navigateurs modernes. Il respecte les standards du W3C.
Pour créer une page HTML, il suffit d’utiliser un éditeur de texte (Notepad++, Sublime Text), d’écrire le code de base (doctype, head, body) et de l’enregistrer en UTF8 avec l’extension .html. Cette page peut être ouverte dans n’importe quel navigateur web.
Le CSS peut être ajouté dans une balise <style> dans le <head>, directement dans une balise via l’attribut style, ou lié à une feuille de style externe avec <link>. L’utilisation d’une feuille CSS externe est recommandée pour optimiser le code source et favoriser le responsive design.
Une feuille de style en cascade (CSS) applique les règles de style selon un ordre de priorité : styles internes, externes et inline. Cette cascade permet de contrôler précisément la mise en forme des pages HTML.
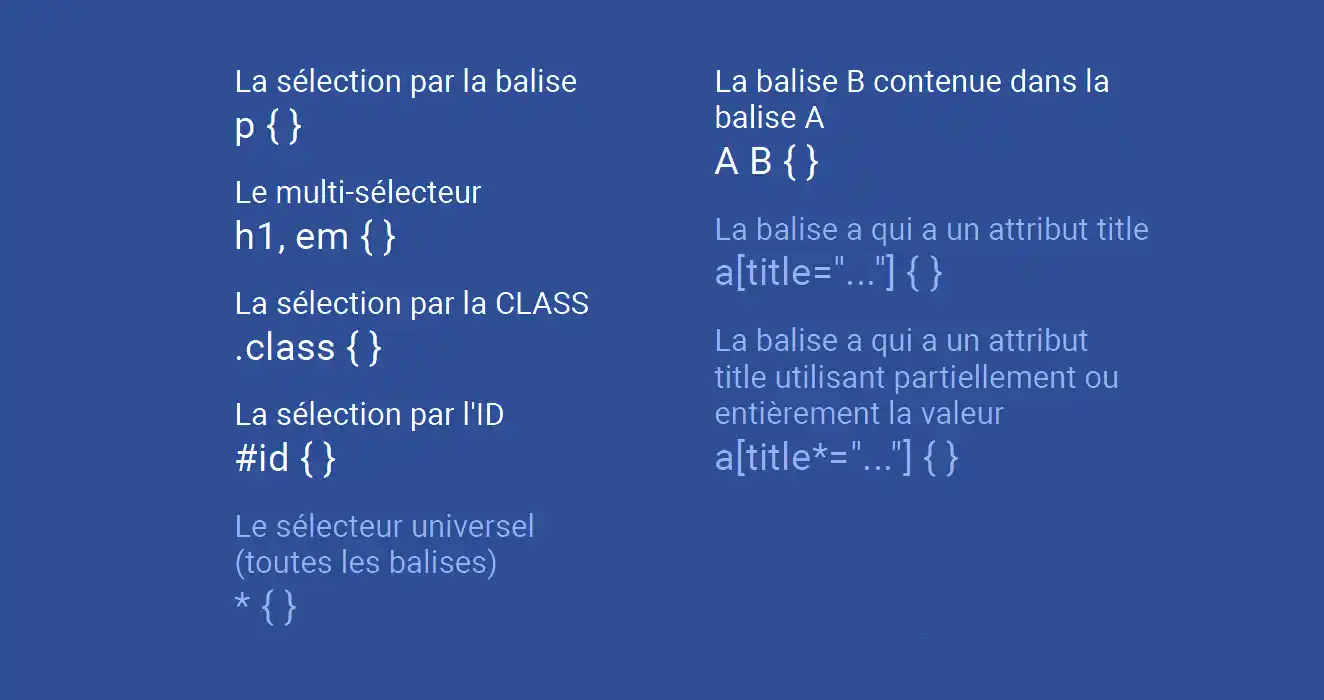
Un sélecteur CSS cible un ou plusieurs éléments HTML pour leur appliquer un style. Il existe plusieurs types : par balise (p), classe (.maClasse), ID (#monID) ou attribut. Les sélecteurs sont essentiels pour styliser efficacement les pages web.
Une page responsive s’adapte à tous les écrans grâce au CSS (flexbox, grid), aux media queries (conditions CSS) et parfois à des frameworks comme Bootstrap. Cela améliore l’expérience utilisateur sur mobile, tablette et ordinateur, et est essentiel pour le référencement naturel.
HTML5 et CSS3 sont pris en charge par tous les navigateurs modernes : Google Chrome, Mozilla Firefox, Safari, Microsoft Edge, et même les versions récentes d’Internet Explorer. Il est conseillé de tester les pages sur plusieurs navigateurs pour garantir leur compatibilité.
Un fichier .css contient toutes les règles de style appliquées aux pages HTML. Il est lié au fichier HTML via la balise <link> dans le <head>. Cela permet une gestion centralisée du design et une meilleure maintenance du code.
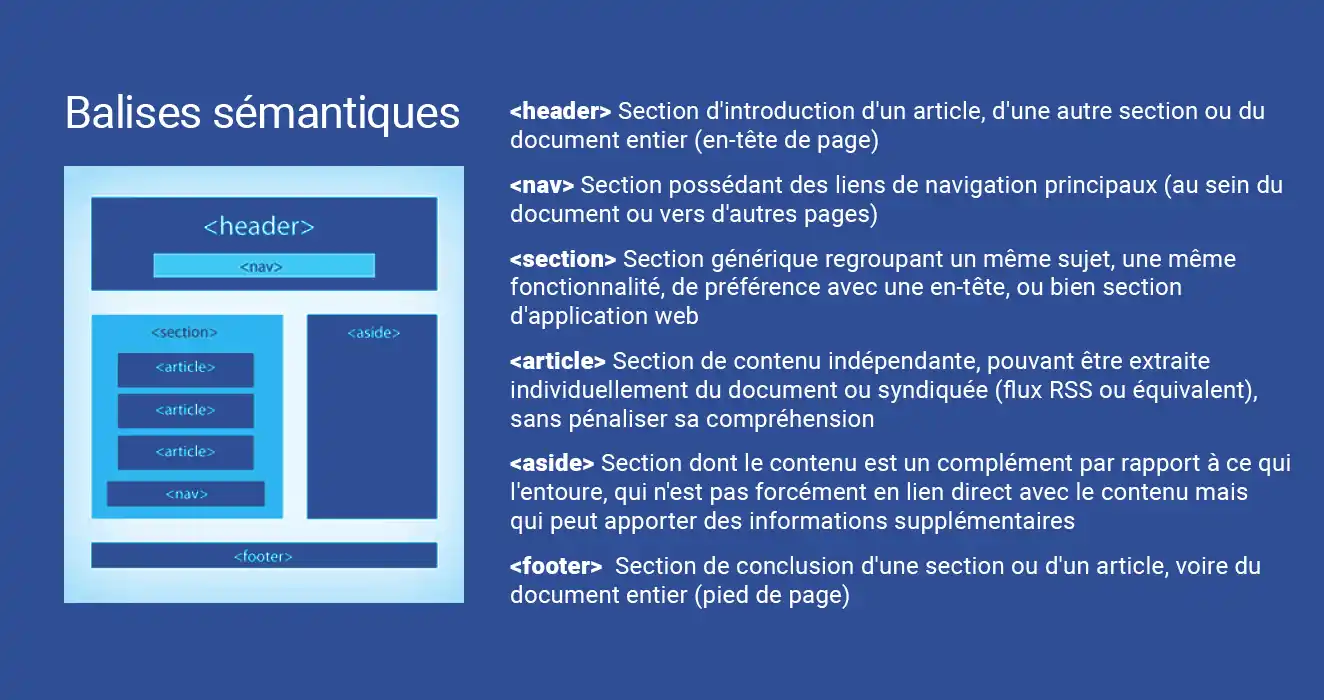
Les balises sémantiques comme <header>, <footer>, <article> ou <section> donnent un sens au contenu pour les moteurs de recherche et les technologies d’assistance. Elles améliorent l’accessibilité, la structure du code et le référencement naturel.
Un fichier HTML commence par une déclaration de type (<!DOCTYPE html>), suivi d’une balise <html> qui contient <head> (métadonnées, liens CSS) et <body> (contenu affiché à l’utilisateur). Cette structure est essentielle pour tout projet web.
On utilise la balise auto fermante <img src="chemin/image.jpg" alt="Description"> pour afficher une image. Il est important d’ajouter l’attribut alt pour l’accessibilité et le référencement. L’image peut être stylisée avec du CSS (taille, bordure, marges).
La balise <a href="url">texte du lien</a> permet d’insérer un lien cliquable. Le lien peut mener à une autre page du site ou vers un site externe. Les attributs comme target="_blank" permettent d’ouvrir le lien dans un nouvel onglet.
<div> est une balise de regroupement pour structurer une page HTML, souvent utilisée avec CSS pour la mise en page. <span> permet de styliser une partie de texte en ligne. Ces balises sont des piliers du développement web moderne.
Le W3C (World Wide Web Consortium) définit les standards du web, y compris pour HTML et CSS. Respecter ces standards garantit la compatibilité entre navigateurs et améliore l’accessibilité et le référencement naturel. Grâce au respect des recommandations du W3C, le contenu des pages est lisible par les différents outils techniques d’accessibilité : synthèse vocale, barrette en braille, agrandisseurs, etc.
XHTML est une version plus stricte de HTML, respectant les règles XML. Bien que moins courant aujourd’hui, il impose une structure rigoureuse (balises toujours fermées, attributs en guillemets) utile pour certains projets spécifiques.
Oui, des outils comme les éditeurs WYSIWYG (Dreamweaver, WordPress avec le Full Site Editing) permettent de créer des pages sans taper le code. Cependant, comprendre le langage HTML et CSS reste essentiel pour personnaliser les pages, optimiser le référencement et corriger les erreurs.