Article mis à jour le 19 août 2025
En conception éditoriale, une rédaction web pensée à la fois pour le fonctionnement des moteurs de recherche (et Search AI) et pour les attentes des internautes améliore la lisibilité et la scannabilité du contenu.
Qu’est-ce que la scannabilité d’un contenu web ?
Le « contenu web scannable » ou « balayable » est un contenu facilement parcouru par l’œil des internautes. Souvent, les concepteurs et rédacteurs web emploient les termes « Scannabilité web » ou « Balayabilité web ».
Design rédactionnel
- Ce contenu se compose de titres et sous-titres clairs.
- Il utilise des phrases courtes et des paragraphes courts.
- Des listes à puces et numérotées sont également utilisées.
- L’insertion de liens et de médias sont fondamentaux pour une lecture plus interactive.
- Les mots-clés importants et des citations sont souvent mis en gras ou en italique.
- Les citations sont mises en évidence : encadré, taille de caractères, gras, italique, indicateurs visuels…
Le design rédactionnel permet aux lecteurs de saisir rapidement l’information essentielle sans avoir besoin de tout lire. Ces critères favorisent également une bonne indexation et le référencement naturel SEO des contenus sur les moteurs de recherche.
Le concepteur éditorial transforme l’information en expérience : il orchestre textes et visuels pour créer des contenus clairs, cohérents et engageants, à la fois pour l’internaute et pour le SEO / GEO (Generative Engine Optimization).
Studio Gforcréa : Techniques éditoriales web
Quels sont les éléments de scannabilité d’un contenu web ?
1. L’utilisation de titres et de sous-titres
Les titres et sous-titres (entêtes ou en-têtes) jouent un rôle crucial dans le design rédactionnel du contenu Web. Ils sont perçus comme de véritables panneaux indicateurs pour faciliter la lecture et guider l’œil :
- Ils structurent le texte en créant des sections logiques : cela permet aux lecteurs de suivre facilement les idées principales.
- Titres et sous-titres rendent le contenu web plus scannable : en parcourant rapidement les titres et sous-titres, les lecteurs peuvent saisir l’essentiel du message.
Il est donc essentiel d’utiliser des titres clairs et descriptifs, en phase avec les mots-clés. Par ailleurs, ces titres doivent répondre à l’intention des lecteurs.
L’intégration de différents niveaux de titres (H1, H2, H3, etc.) permet de hiérarchiser les informations de manière optimale. Cela rendra le contenu web plus fluide, accessible et optimisé en SEO pour les moteurs de recherche.
2. La rédaction de phrases courtes et simples
Pourquoi rédiger des phrases plus courtes ?
Les lecteurs Web ont une attention limitée. Ainsi, ils tolèrent peu les phrases complexes et verbeuses. Basé sur les tests en clinique, l’empan de la mémoire immédiatement primaire est de faible capacité. Il est proche de l’empan perceptif et d’attention. Par définition, c’est la capacité à restituer sans délai des informations qui viennent d’être perçues. C’est pourquoi les internautes privilégient des phrases courtes et simples, qui transmettent le message de façon claire et concise.
Qu’est-ce que l’empan de mémoire ?
Capacité d’enregistrement et de restitution sans délai dans la mémoire à court terme, dite aussi immédiate ou primaire, des informations qui viennent d’être perçues.
Source : Dictionnaire médical de l’Académie de Médecine
Comment rédiger des phrases plus courtes ?
Par conséquent, pour rédiger des contenus web avec une bonne scannabilité, les rédacteurs évitent :
- l’emploi de mots longs,
- le jargon,
- la voix passive,
- les modificateurs superflus.
De plus, la découpe des phrases en segments plus petits permet une meilleure lisibilité. Il est également conseillé d’utiliser :
- la ponctuation,
- les transitions,
- les connecteurs afin de créer un flux fluide et agréable.
En règle générale, une longueur moyenne de 15 à 20 mots par phrase est un bon ratio. Par ailleurs, une structure variée des phrases aide à maintenir l’intérêt du lecteur et éviter toute monotonie.
3. L’utilisation de listes à puces et de listes numérotées : scannabilité et facilité de lecture
Les types de listes
Les listes à puces sont des listes non ordonnées. Elles sont utilisées lorsque les éléments sont liés, mais qu’ils n’ont pas besoin d’un ordre précis. Elles prennent le plus souvent la forme de
- cercle,
- disque,
- carré,
- élément graphique.
Les listes numérotées sont également appelées listes ordonnées ou énumératives. En revanche, les listes numérotées sont privilégiées lorsque la séquence des éléments suit une logique ou un ordre spécifique. Elles prennent le plus souvent la forme de
- chiffres (1),
- de chiffres romains majuscules ou minuscules : I ou i,
- de lettres majuscules ou minuscules : A ou a.

Des listes pour la scannabilité d’un contenu web
Les listes sont très efficaces pour rendre les contenus Web plus scannables :
- Elles mettent en valeur les points clés, avantages, fonctionnalités ou conseils de manière claire et concise.
- Elles offrent une présentation visuellement attrayante qui capte l’attention.
- Elles facilitent la lecture en créant plus d’espaces et d’interlignages, ce qui réduit la charge cognitive des lecteurs. Cela aide les lecteurs à suivre un cheminement clair.
- Les LLMs adorent les listes structurées avec des tirets. Utilisez des listes avec “–” ou “•”
4. L’insertion de médias : images et vidéos
Les images et vidéos peuvent grandement enrichir un contenu Web.
- Les médias ajoutent non seulement de l’intérêt visuel, mais aussi de l’émotion et des informations supplémentaires.
- Ils aident à diviser de longs blocs de texte, rendant le contenu web plus scannable et facile à lire.
- Ces éléments graphiques permettent d’illustrer des idées, de montrer des exemples concrets ou de démontrer des processus complexes.
Cependant, il est crucial de les utiliser judicieusement et avec modération. Il est fortement conseillé de choisir des images et des vidéos pertinentes, de haute qualité et optimisées pour le Web. Cela rend la scannabilité plus efficace et améliore l’expérience utilisateur. De plus, l’ajout de légendes, de textes alternatifs (Alt) et de titres (title) permet de décrire ces éléments visuels. En effet, cela renforce non seulement l’accessibilité mais améliore également le référencement SEO du contenu.
Le concepteur éditorial occupe une place centrale dans le processus de création de contenu. Son rôle ne se limite pas à rédiger : il organise et structure l’ensemble des éléments éditoriaux — textes, images, vidéos, infographies ou liens — afin de garantir une lecture fluide, cohérente et engageante. En tenant compte à la fois des objectifs de communication, des attentes des internautes et des critères de référencement, il conçoit une expérience de lecture qui valorise le message et optimise son impact.
Studio Gforcréa : Techniques éditoriales web
5. L’utilisation de liens internes et externes : scannabilité et interaction
Définition des liens
Les liens internes et externes sont essentiels pour rendre les contenus Web plus scannables et faciles à parcourir. En effet, ils permettent de connecter le contenu à d’autres informations pertinentes, qu’elles se trouvent sur le site ou sur des sites externes. Il s’agit d’interaction entre les différents contenus web. De plus, ils offrent aux lecteurs plus de contexte, d’informations ou de preuves pour enrichir leur compréhension.
Utilité des liens
Par définition, les liens internes renforcent l’autorité d’un site, améliorent la navigation et augmentent la convivialité.
En parallèle, les liens externes contribuent à établir la confiance et la crédibilité tout en créant des relations avec d’autres sites Web. Des textes d’ancrage descriptifs et naturels sont utilisés pour l’accessibilité et le référencement SEO. Ces liens doivent s’ouvrir dans de nouveaux onglets pour une meilleure expérience utilisateur.
En résumé, les liens contribuent à une écriture interactive très appréciée par les moteurs de recherche. C’est un critère SEO/GEO de qualité.
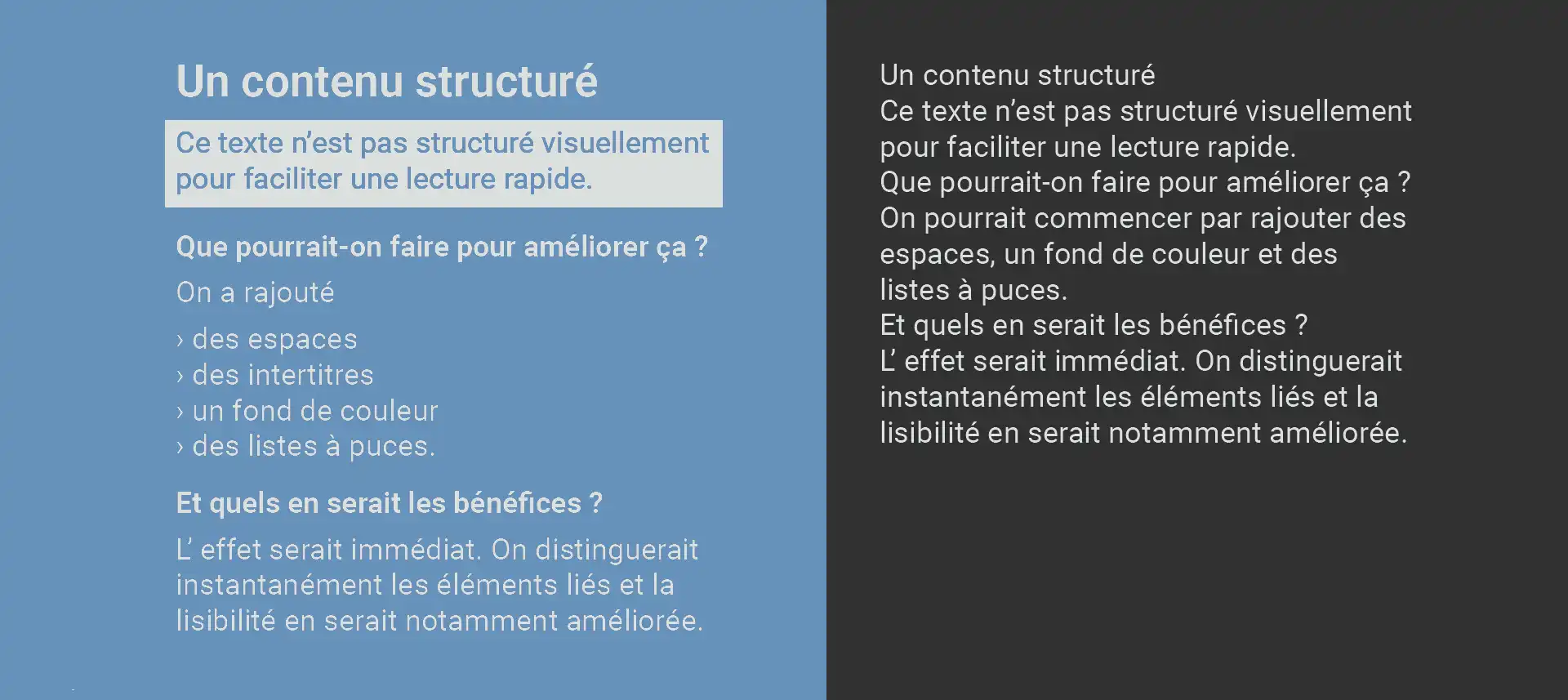
6. Le formatage du contenu pour le Web

Le formatage des contenus est également essentiel pour avoir un contenu Web plus scannable et facile à naviguer.
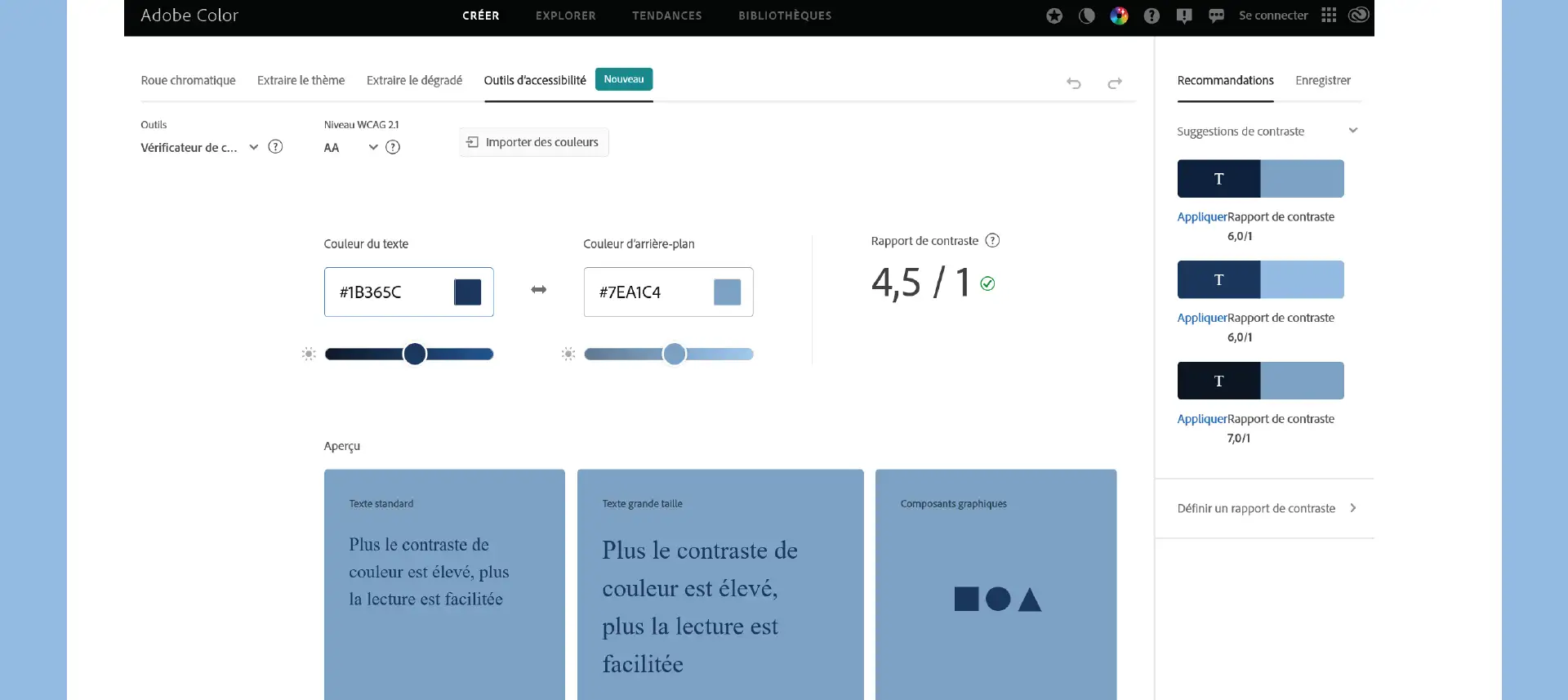
L’apparence, l’agencement des éléments et le fonctionnement du contenu sur différents appareils sont à prendre en compte. Ce contenu doit être cohérent, accessible et réactif. C’est pourquoi, il est conseillé d’utiliser une police de caractères sans sérif, une taille adaptée et une couleur suffisamment contrastée pour optimiser la lisibilité des textes. Par exemple, l’application Adobe Color propose un Vérificateur de contraste pour l’accessibilité et la lisibilité des contenus web.
Les espaces, les marges et l’alignement permettent de créer une disposition équilibrée et harmonieuse pour une meilleure expérience utilisateur. Enfin, titres, gras, italique, souligné, etc. sont également des éléments de formatage favorisant la scannabilité de contenu pour le Web.

La perception et le comportement des internautes
1. Perception consciente vs perception subconsciente
La lecture, c’est bien plus qu’un simple décodage de mots : c’est un processus complexe qui implique à la fois une perception consciente et une reconnaissance des significations véhiculées par les mots. Par exemple, lorsque vous lisez un livre ou un article de blog, vous saisissez non seulement le sens des phrases, mais également les différents signes qui transmettent ce sens, tels que les lettres, les symboles et la ponctuation.
En résumé, le cerveau ne se contente pas de comprendre le texte. Il en perçoit aussi les nuances, que ce soit à travers des éléments visuels comme la mise en page, la typographie, ou des symboles comme les accents ou les chiffres. La scannabilité joue un rôle essentiel dans cette perception.
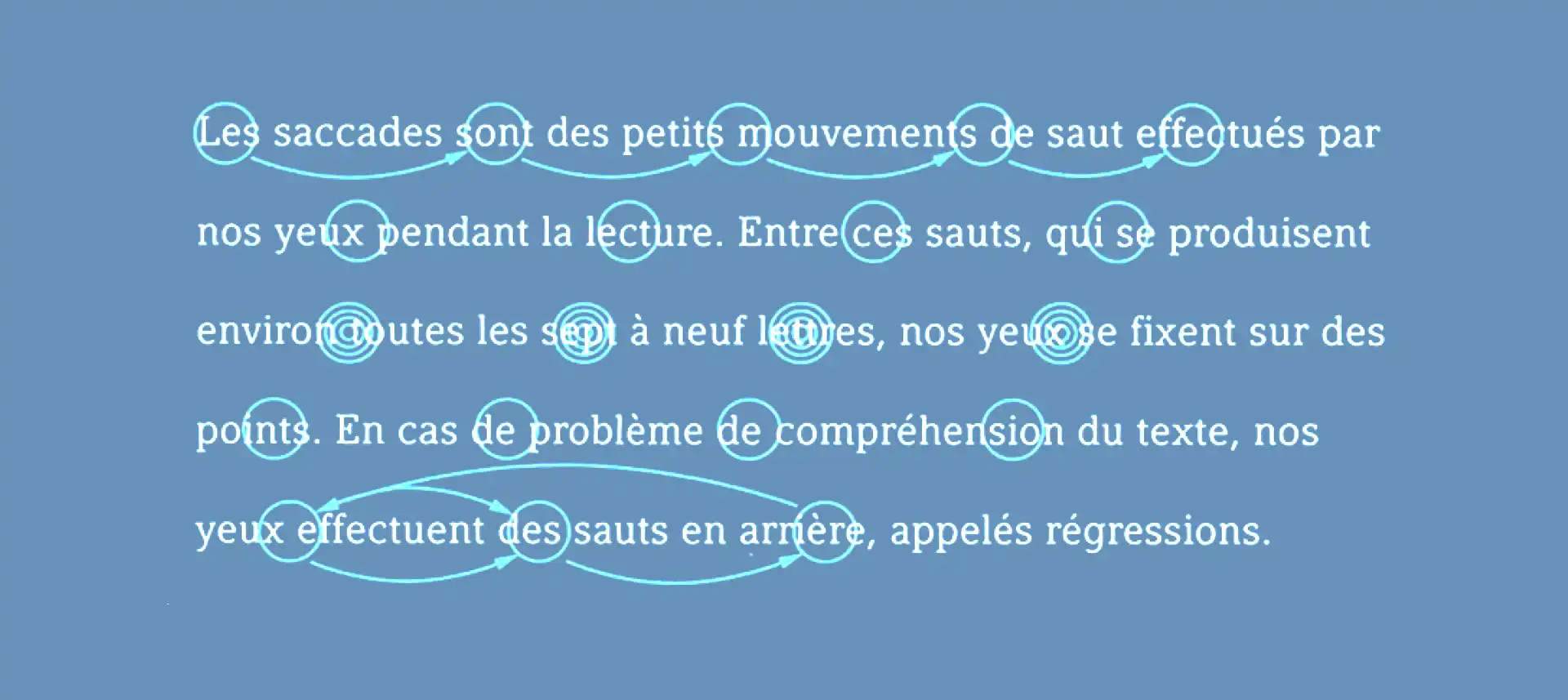
2. Sauts visuels

La durée de vos sauts visuels, c’est-à-dire le temps pendant lequel vos yeux se déplacent d’un groupe de mots à un autre, dépend de la complexité du texte. Par exemple, lire un article en ligne sur un sujet familier est plus fluide et rapide que de décortiquer un texte académique dense. En fonction de la difficulté, le regard du lecteur fait des pauses plus ou moins longues.
3. Lecture web

Il est important de noter que nous ne lisons pas chaque lettre de chaque mot individuellement. Par exemple, en parcourant un article de blog ou un message sur les réseaux sociaux, l’internaute reconnait souvent des mots entiers d’un coup d’œil, voire des groupes de mots.
Cette reconnaissance rapide est facilitée par la forme globale des mots, et, plus particulièrement, par la partie supérieure des lettres. Les études montrent que c’est cette partie supérieure qui fournit les informations cruciales à la reconnaissance des mots. Ainsi, même si certaines lettres sont partiellement masquées, nous pouvons toujours les identifier rapidement grâce à cette perception subconsciente.
4. Navigation web et lisibilité
Pour les internautes, cette compréhension peut être précieuse lorsqu’ils naviguent sur le web. Par exemple, les messages ou textes courants rédigés en capitales sont souvent plus difficiles à lire rapidement.
- Cela est dû aux formes distinctives des lettres qui sont aplaties.
- L’utilisation systématique des capitales est considérée agressive et contraire aux bonnes pratiques du web.
C’est pourquoi les contenus en ligne bien conçus privilégient des typographies lisibles avec une bonne différenciation entre les différents niveaux de styles. Cela permet aux lecteurs de parcourir plus facilement l’information et d’en saisir rapidement le sens.
Rédaction journalistique : La pyramide inversée
1. Scannabilité et techniques éditoriales web
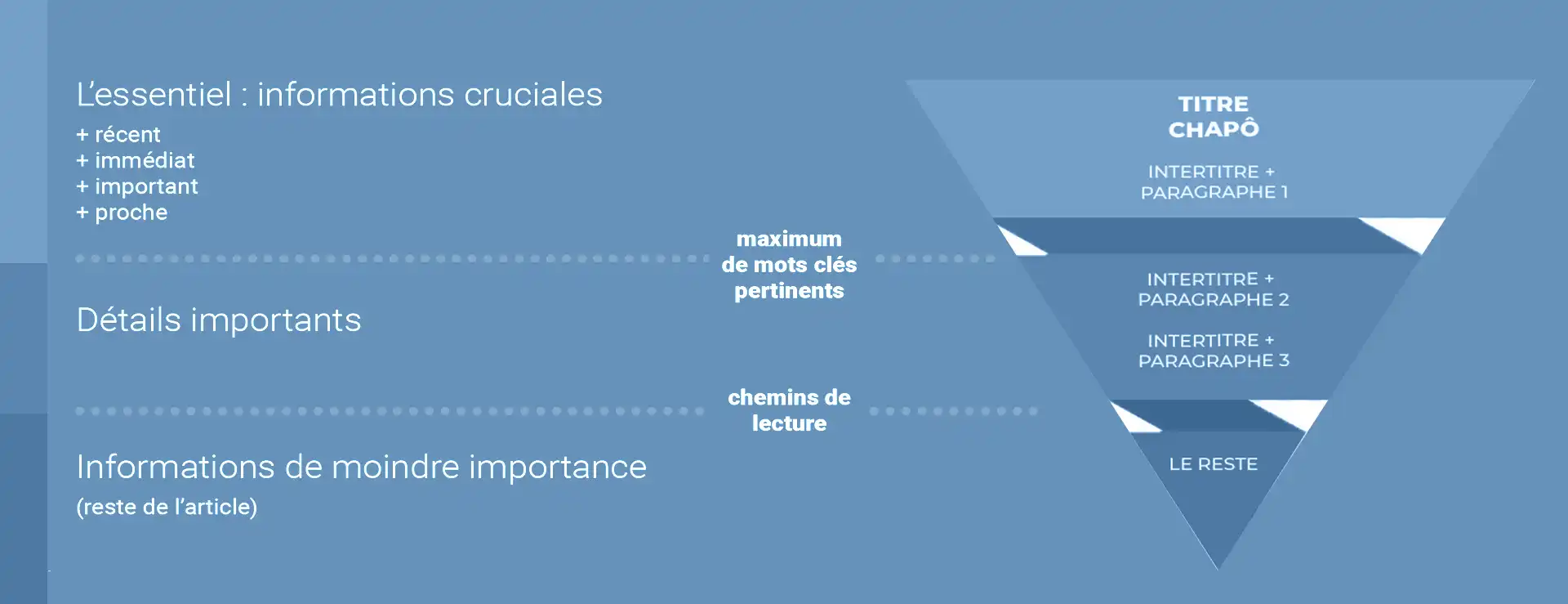
La pyramide inversée est une technique de rédaction journalistique web qui permet d’établir un plan clair pour une organisation de l’information du synthétique vers l’exhaustif. Plus précisément, le rédacteur structure un plan pour aller de l’essentiel (informations cruciales, les plus importantes, les plus récentes) aux informations de moindre importance (reste de l’article). Un maximum de mots-clés pertinents sont utilisés dans les deux premières parties hautes de la pyramide inversée.

2. Le chapô
Le chapô est un texte court coiffant un article, généralement en gras, pour amener le lecteur à entrer dans l’article.
Généralement, il est situé sous le titre principal de l’article. De plus, il est calibré sur environ 180 caractères (avec ponctuation, espaces et apostrophes). Plus précisément, cela représente à peu près 18 mots y compris les stopwords qui sont des mots vides non référençables.
Le chapô doit répondre directement et de manière précise aux interrogations suivantes : Who, What, Where, When, Why (“Why” pouvant être remplacé par “How why” ou “How much”). En techniques éditoriales web françaises, cette méthode porte le nom de technique des 5W : Qui, Quoi, Où , Quand, Pourquoi (Comment / Combien).
Le titre principal, le chapô et le premier paragraphe sont étroitement cohérents et alignés (l’idée principale du contenu), dans le respect de l’axe éditorial.