Pour toute création d’une affiche ou autre mise en page sur Adobe Photoshop, la méthode d’enregistrement ou d’exportation web de votre travail permet d’obtenir un format optimisé et adapté.
Les formats d’exportation web
JPG ou JPEG (Joint Photographic Experts Group)
Le format JPG offre une bonne qualité d’image, mais il est destructif, ce qui signifie une perte de qualité à chaque enregistrement. Il est adapté aux photographies et aux images détaillées, mais il est préférable d’éviter de le réenregistrer plusieurs fois.
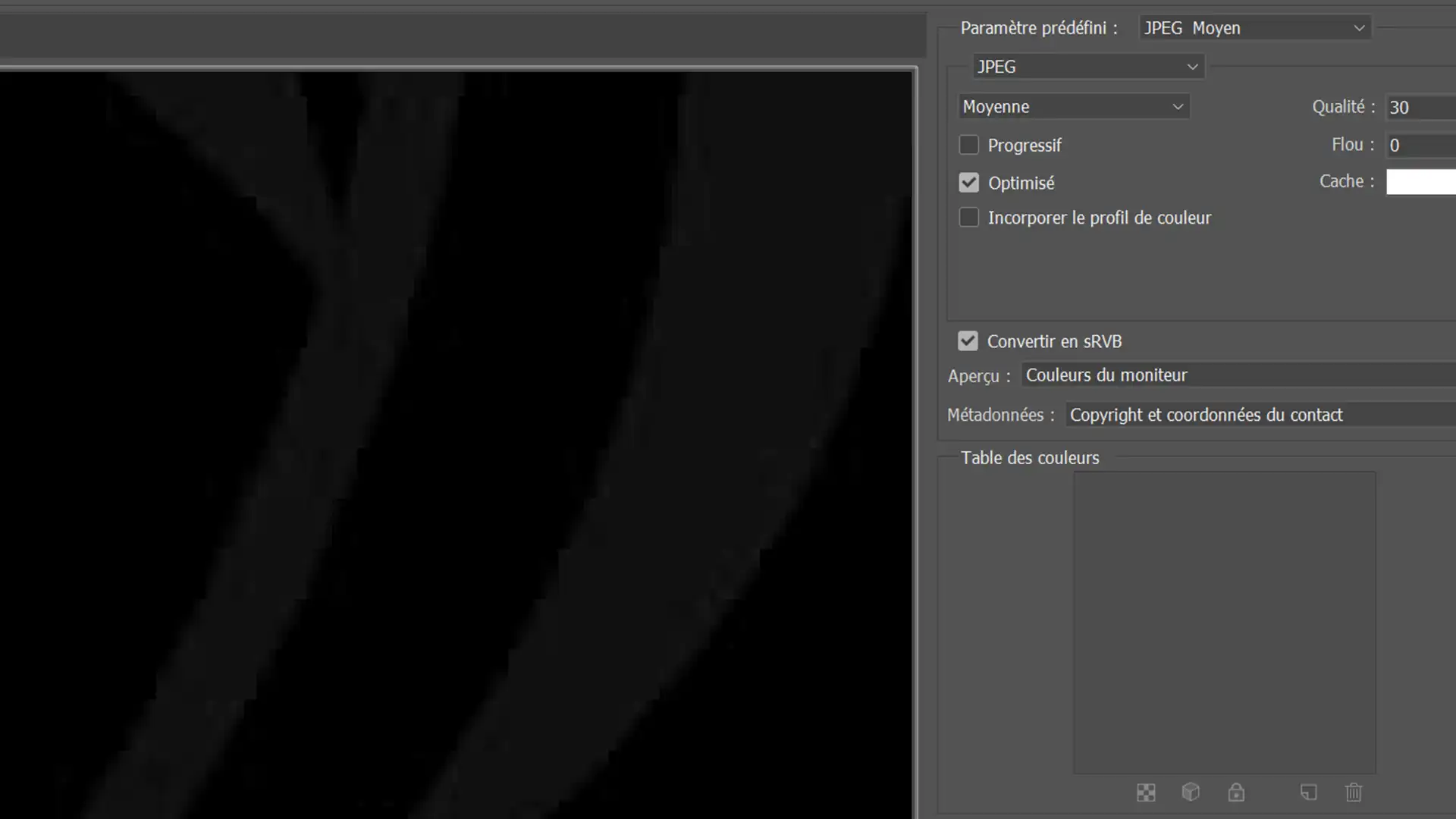
Caractéristiques du format d’exportation JPEG pour le web à l’aide d’Adobe Photoshop
Le format JPEG est l’un des formats les plus couramment utilisés pour compresser et stocker des images sur le web tout en maintenant une bonne qualité visuelle. Voici les principales caractéristiques à prendre en compte lors de l’exportation en JPEG depuis Photoshop :
Compression avec pertes
Le format JPEG utilise une compression avec pertes, ce qui signifie que certaines informations sont perdues lors de la compression pour réduire la taille du fichier. Cela peut entraîner une perte de qualité par rapport à d’autres formats d’image.
Profondeur de couleur
Les fichiers JPEG peuvent prendre en charge 8 bits par canal, ce qui signifie qu’ils sont principalement adaptés à des images en couleurs RVB (Rouge, Vert, Bleu). Cependant, Photoshop permet également de créer des JPEG en niveaux de gris ou en couleurs indexées.

Qualité
Lors de l’exportation en JPEG depuis Photoshop, vous avez la possibilité de régler le niveau de qualité. Plus la qualité est élevée, meilleure est la qualité de l’image, mais le fichier résultant sera plus volumineux. Il est généralement recommandé de choisir une qualité élevée pour maintenir une bonne qualité visuelle.
Compression
La compression détermine le taux de compression appliqué à l’image. Une valeur de compression plus élevée réduit la taille du fichier, mais peut également entraîner une perte de qualité. Il est recommandé de trouver un équilibre entre la qualité et la taille du fichier pour s’adapter à l’utilisation prévue.
Options de profil
Lors de l’exportation en JPEG, vous pouvez choisir entre différents profils de couleur, tels que sRGB, Adobe RGB, ou ProPhoto RGB, en fonction des besoins de votre projet.
Progressif
Vous pouvez choisir d’activer l’option « Progressif » lors de l’exportation en JPEG. Cela permet au navigateur web de charger progressivement l’image, ce qui peut améliorer l’expérience de l’utilisateur lors du chargement de pages web contenant de nombreuses images.
Aperçu
Il est toujours recommandé de vérifier l’aperçu de l’image exportée avant de la publier sur le web pour vous assurer qu’elle répond à vos attentes en termes de qualité et de taille de fichier.
Métadonnées
Vous pouvez également choisir d’inclure ou d’exclure les métadonnées de l’image (comme les informations d’exif) lors de l’exportation.
Une fois que vous avez configuré ces options en fonction de vos besoins spécifiques, vous pouvez enregistrer l’image au format JPEG pour une utilisation sur le web. N’oubliez pas de conserver une copie de votre image d’origine dans un format non compressé (comme PSD ou TIFF) pour éviter de perdre des données lors de l’édition ultérieure.
GIF (Graphics Interchange Format)
Le format GIF est non destructif, mais il a une limite de 256 couleurs, ce qui peut entraîner une perte de détails. Il est idéal pour les images animées simples, comme les logos.
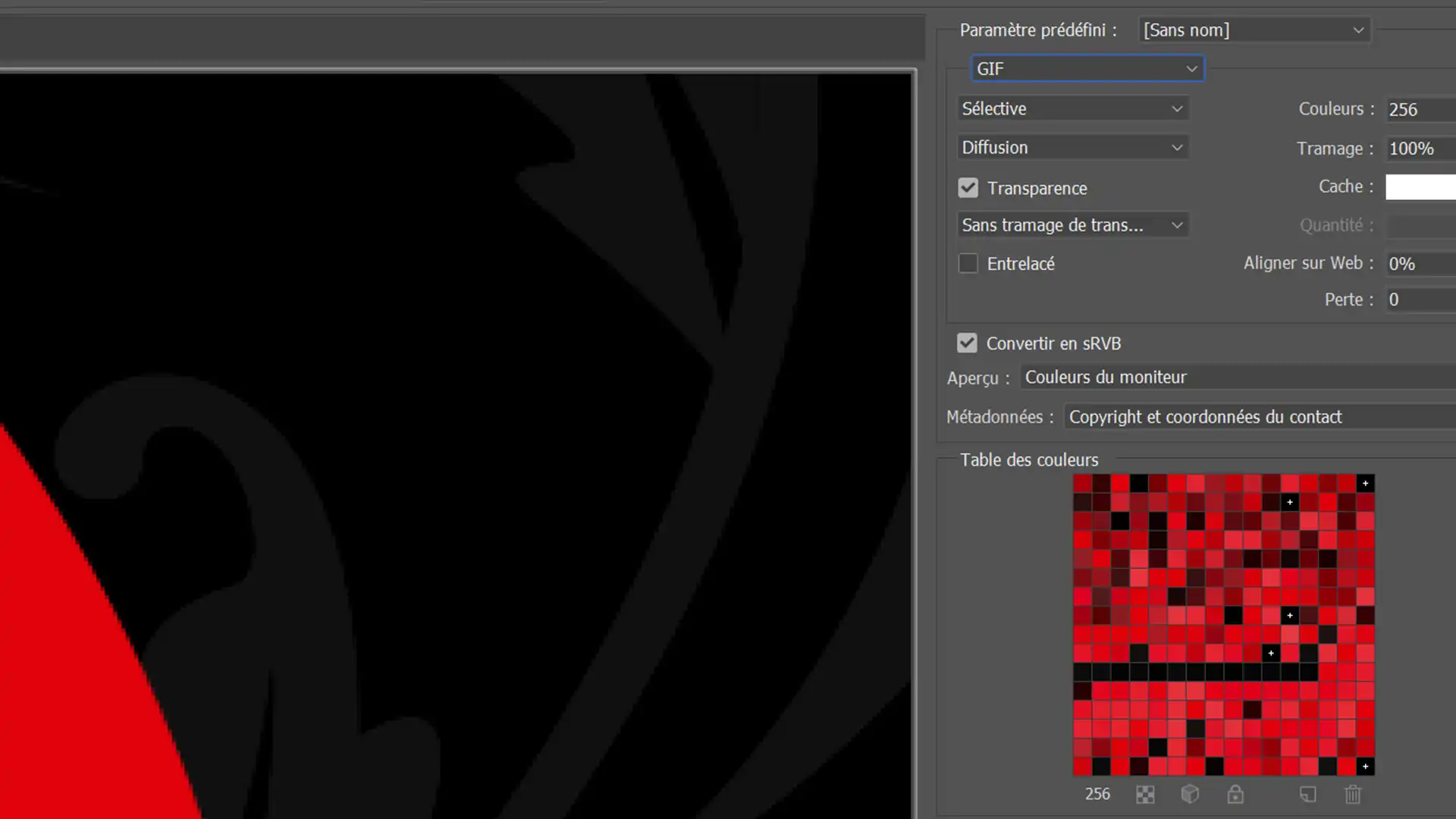
Caractéristiques du format d’exportation GIF pour le web à l’aide d’Adobe Photoshop.
Le format GIF est principalement utilisé pour les images animées et les graphiques simples. Voici les principales caractéristiques à prendre en compte lors de l’exportation en format GIF depuis Photoshop :
Couleurs indexées
Les fichiers GIF utilisent une palette de couleurs indexées, ce qui signifie qu’ils sont adaptés aux images à faible profondeur de couleur. Un fichier GIF peut contenir jusqu’à 256 couleurs. Cela les rend appropriés pour des graphiques simples et des animations, mais moins adaptés aux photographies en couleurs réelles.

Transparence
Le format GIF prend en charge la transparence, ce qui signifie que vous pouvez définir une couleur dans la palette comme transparente. Cela permet de créer des images avec des zones transparentes, idéales pour les icônes et les images avec des arrière-plans non uniformes.
Animation
Le format GIF prend en charge l’animation. Vous pouvez créer des images GIF animées en superposant plusieurs images (frames) dans Photoshop et en définissant des délais entre les frames pour créer une séquence animée.
Délais
Lorsque vous créez une animation GIF, vous pouvez définir le délai (en millisecondes) entre chaque frame pour contrôler la vitesse de l’animation.
Boucle
Vous pouvez également spécifier si l’animation doit se répéter un certain nombre de fois ou indéfiniment.
Compression sans perte
Contrairement au JPEG, le format GIF utilise une compression sans perte, ce qui signifie qu’il n’y a pas de perte de qualité lors de la compression. Cependant, la limitation de 256 couleurs peut entraîner une perte de qualité visuelle dans les images complexes.
Qualité
Les images GIF sont appropriées pour les images avec des zones de couleur unie et des contours nets, mais elles ne conviennent pas aux images avec des dégradés de couleurs complexes.
Taille de fichier
Les images GIF ont tendance à avoir une taille de fichier plus petite que d’autres formats d’image, ce qui les rend adaptées pour le web, où la rapidité de chargement est essentielle.
Lors de l’exportation en GIF depuis Photoshop, assurez-vous de choisir les paramètres appropriés en fonction de vos besoins spécifiques, que ce soit pour des graphiques fixes ou des animations. N’oubliez pas de prévisualiser l’animation et de tester le résultat sur différents navigateurs pour vous assurer qu’elle fonctionne correctement.
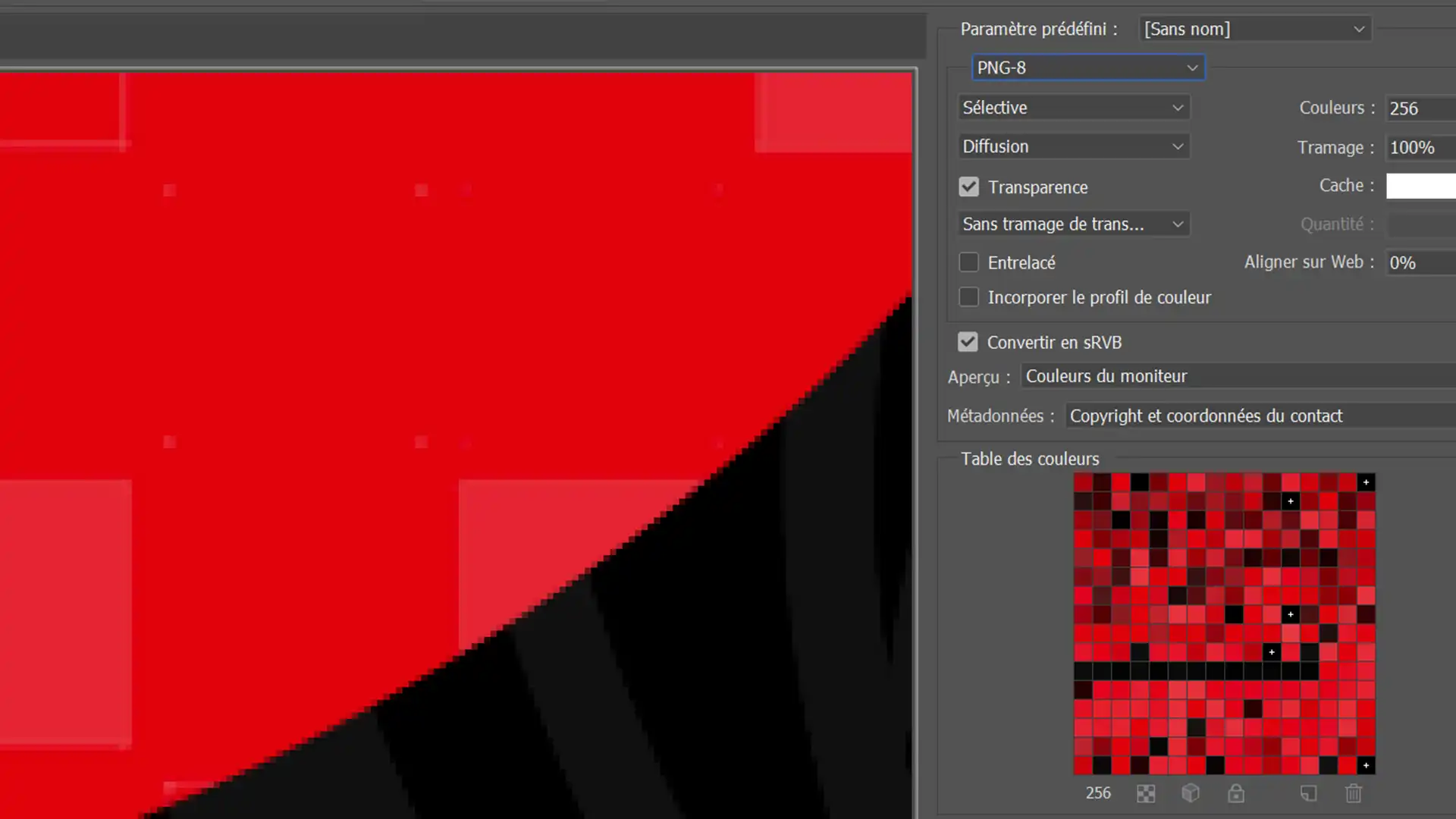
PNG8 (Portable Network Graphics 8-bit)
Le format PNG8 offre une bonne qualité d’image sans perte de qualité, et il supporte la transparence. C’est idéal pour les logos et les graphiques simples avec transparence. Le format PNG-8 est une variante du format PNG qui permet de créer des images avec une profondeur de couleur limitée à 8 bits par canal. Cela signifie qu’il peut gérer jusqu’à 256 couleurs, ce qui en fait un format adapté aux images avec une palette de couleurs réduite.
Caractéristiques du format d’exportation PNG-8 pour le web à l’aide d’Adobe Photoshop
Profondeur de couleur
Le PNG-8 est limité à 8 bits par canal, ce qui permet de représenter un maximum de 256 couleurs. Cela le rend approprié pour les images avec des palettes de couleurs réduites, telles que des icônes, des logos et d’autres graphiques simples.

Transparence
Comme le PNG-8 prend en charge la transparence, vous pouvez définir une seule couleur comme transparente dans l’image. Cela est utile pour créer des images avec des zones transparentes, idéales pour les icônes ou les éléments d’interface utilisateur.
Compression sans perte
Le PNG-8 utilise une compression sans perte, ce qui signifie que vous n’avez pas de perte de qualité lors de la compression de l’image. Cela le distingue du format JPEG, qui est basé sur une compression avec pertes.
Palette de couleurs
L’une des caractéristiques clés du PNG-8 est la possibilité de créer une palette de couleurs personnalisée pour l’image. Vous pouvez choisir manuellement les 256 couleurs qui seront utilisées dans l’image pour optimiser la qualité et la taille du fichier.
Qualité
La qualité de l’image PNG-8 dépend de la palette de couleurs que vous choisissez. Vous pouvez ajuster la qualité en modifiant la sélection des couleurs dans la palette.
Taille de fichier
Le PNG-8 a tendance à produire des fichiers de taille modérée, généralement plus grands que le JPEG pour des images similaires, mais plus petits que le PNG-24, qui offre une profondeur de couleur plus élevée.
Utilisations courantes
Les designers utilisent couramment le PNG-8 pour
- des éléments d’interface utilisateur,
- des graphiques simples,
- des icônes,
- des logos
- et d’autres images nécessitant une transparence ou une palette de couleurs limitée.
Lors de l’exportation en PNG-8 depuis Photoshop, assurez-vous de configurer les paramètres appropriés, y compris la transparence et la palette de couleurs, en fonction de vos besoins spécifiques. Cela vous permettra de créer des images de haute qualité avec une palette de couleurs réduite tout en maintenant une bonne compression sans perte.
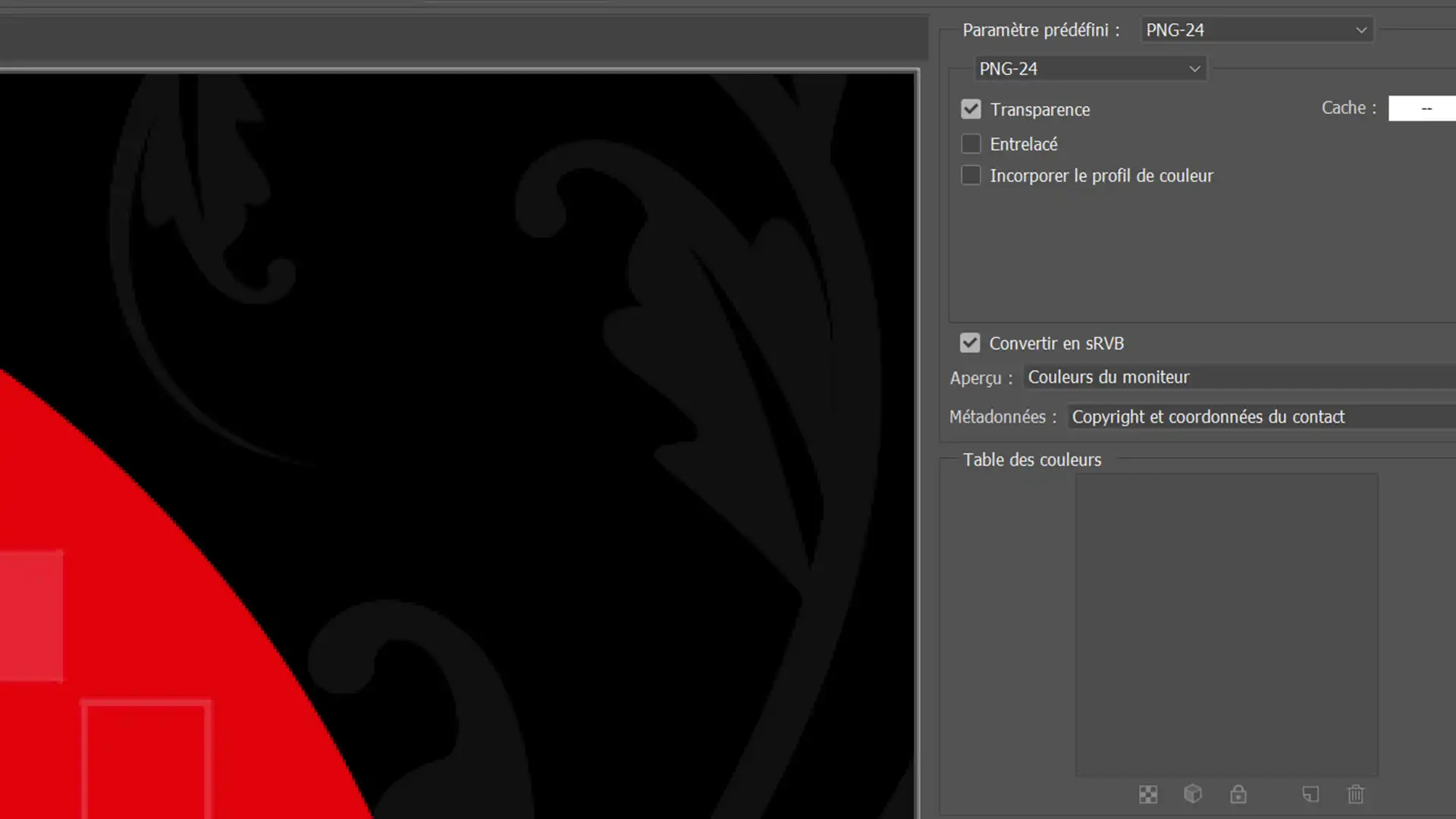
PNG24 (Portable Network Graphics 24-bit)
Le format PNG24 offre une excellente qualité d’image sans perte de qualité. Il est parfait pour les images avec transparence, comme les illustrations.
Caractéristiques du format d’exportation PNG-24 pour le web à l’aide d’Adobe Photoshop
Le PNG-24 est un format d’image qui prend en charge une profondeur de couleur de 24 bits par canal, ce qui signifie qu’il peut afficher des millions de couleurs et offre une excellente qualité visuelle. Voici les principales caractéristiques du format d’exportation PNG-24 :
Profondeur de couleur
Le PNG-24 prend en charge une profondeur de couleur de 24 bits par canal, ce qui permet d’afficher une gamme étendue de couleurs. Il est adapté aux images avec des couleurs complexes, des dégradés et des photographies en couleurs réelles.

Transparence
Le PNG-24 prend en charge la transparence, tout comme le PNG-8. Vous pouvez définir une couleur comme transparente dans l’image. Cela est très utile pour les images avec des zones transparentes, telles que des logos ou des éléments d’interface utilisateur.
Compression sans perte
Le PNG-24 utilise une compression sans perte (TRUE COLORS). Par définition la compression n’altère pas la qualité de l’image. En deux mots il conserve la qualité originale de l’image.
Qualité
Le PNG-24 offre une excellente qualité d’image. cela en fait un choix idéal pour les photographies, les images complexes, les illustrations et tout contenu nécessitant une grande richesse de couleurs.
Taille de fichier
En raison de sa haute qualité, les fichiers PNG-24 ont tendance à être plus volumineux que les fichiers JPEG ou PNG-8. Cela peut influencer le temps de chargement de la page web, il est donc important de bien évaluer la taille du fichier pour l’optimiser si nécessaire.
Utilisations courantes
Les designers exportent souvent les images en PNG-24 dans le but d’obtenir une qualité visuelle maximum. Par exemple :
- pour des photographies,
- des illustrations,
- des images de produits,
- et tout contenu nécessitant une haute fidélité de couleur.
Lors de l’exportation en PNG-24 depuis Photoshop, assurez-vous de sélectionner les paramètres appropriés, y compris la transparence si nécessaire. Gardez à l’esprit que les fichiers PNG-24 peuvent être plus volumineux que d’autres formats. Donc il est parfois recommandé de les utiliser avec modération sur des sites web pour ne pas affecter les temps de chargement.
Le format d’enregistrement web
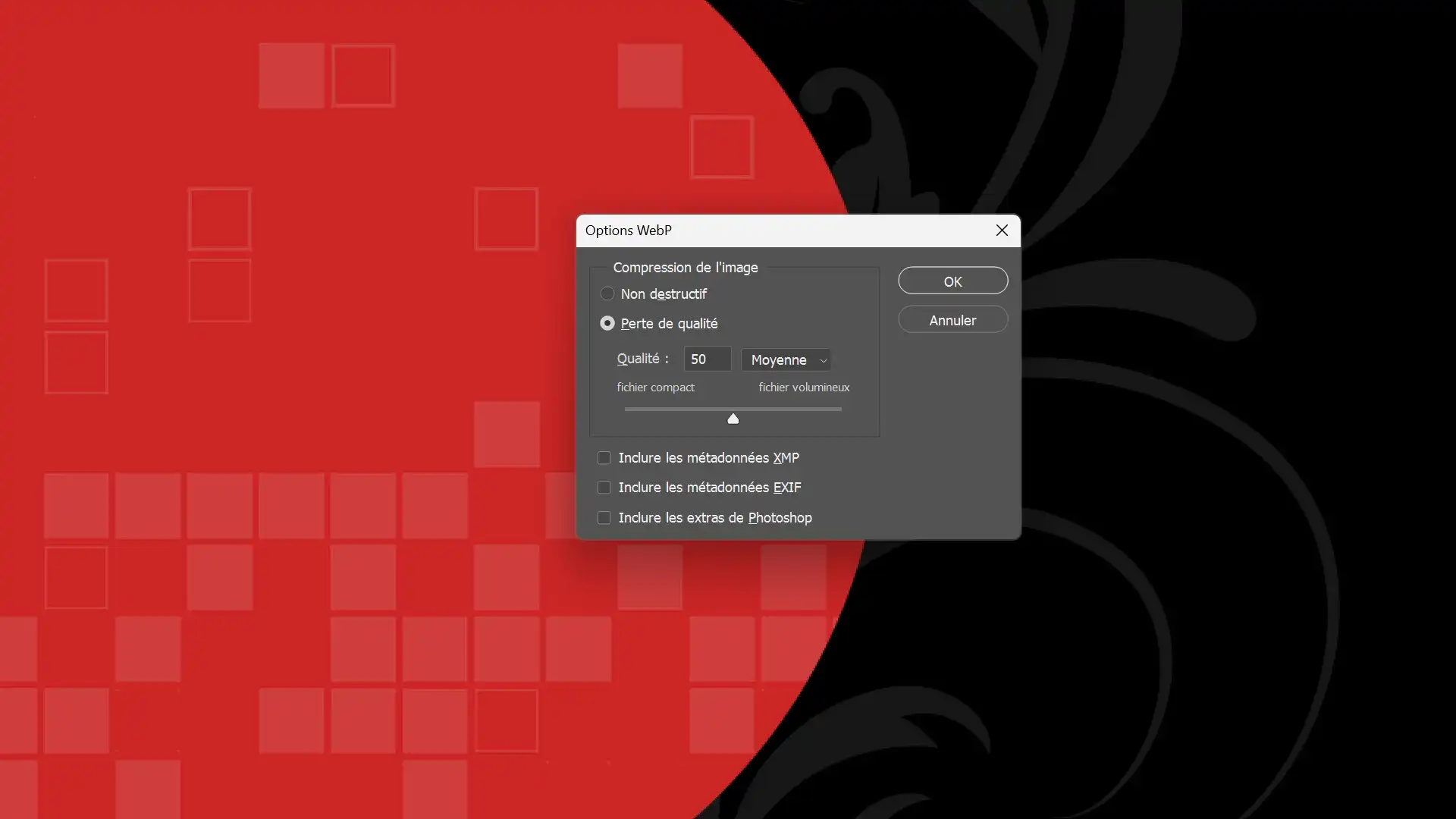
WebP (WebP Image Format)
Google a créé le format d’image WebP en 2010 (officiellement annoncé le 30 septembre 2010). Le WebP a été conçu pour offrir une meilleure compression d’image tout en maintenant une qualité visuelle élevée. Ainsi il est devenu un format populaire pour les images sur le web en raison de ses avantages en termes de taille de fichier et de qualité. Le format WebP offre une excellente qualité sans perte, prend en charge la transparence et permet l’animation. C’est le meilleur choix pour les images de haute qualité, y compris les photographies.
Caractéristiques du format d’enregistrement pour le web WebP à l’aide d’Adobe Photoshop
Le format WebP est un format d’image moderne développé par Google qui vise à offrir une compression efficace tout en maintenant une qualité visuelle élevée. Voici les principales caractéristiques du format d’enregistrement pour le web WebP :
Compression avec perte
Le format WebP utilise une compression avec pertes pour réduire la taille des fichiers, mais il essaie de minimiser la perte de qualité en optimisant la compression.
Profondeur de couleur
WebP prend en charge plusieurs profondeurs de couleur, y compris 8 bits par canal (RVB) et 8 bits par canal avec canal alpha (RGBA). Cela signifie qu’il peut être utilisé pour des images en couleurs réelles ainsi que pour des images avec transparence.

Transparence
WebP prend en charge la transparence, ce qui signifie que vous pouvez créer des images avec des zones transparentes, ce qui est particulièrement utile pour des éléments d’interface utilisateur ou des images avec des arrière-plans complexes.
Compression avancée
WebP utilise des techniques de compression avancées, telles que la prédiction des pixels et la suppression de données redondantes, pour réduire la taille des fichiers tout en maintenant la qualité visuelle.
Qualité
Lors de l’enregistrement en format WebP depuis Photoshop, vous pouvez ajuster le niveau de qualité pour obtenir un équilibre entre la taille du fichier et la qualité de l’image. Plus la qualité est élevée, meilleure est la qualité visuelle. En revanche le fichier sera plus volumineux.
Support de l’animation
En plus des images statiques, WebP prend en charge l’animation, vous permettant de créer des images animées similaires aux GIF.
Compression sélective
WebP vous permet de choisir entre différents profils de compression pour les parties d’une image, ce qui peut être utile pour optimiser la qualité et la taille de fichier en fonction des zones de l’image.
Prévisualisation
Comme pour tout format d’image, il est recommandé de prévisualiser l’image WebP avant de l’enregistrer pour vous assurer que la qualité répond à vos attentes.
Support du format WebP
Vérifiez si le navigateur ou la plateforme (logiciel, application…) sur laquelle vous prévoyez d’utiliser l’image WebP prend en charge ce format. La compatibilité avec WebP peut varier.
Le format WebP est de plus en plus populaire en raison de sa capacité à offrir une compression efficace tout en maintenant une qualité élevée. Lors de l’enregistrement en WebP depuis Photoshop, assurez-vous de configurer les paramètres appropriés en fonction de vos besoins spécifiques, en tenant compte de la qualité, de la taille du fichier et de la compatibilité avec les navigateurs.
Synthèse sur les formats d’enregistrement et d’exportation web
Pour choisir le format le plus approprié en fonction de vos besoins spécifiques pour une exportation web de qualité, vous pouvez vous appuyez sur la synthèse des formats d’exportation et d’enregistrement pour le web ci-dessous. Notez que cette liste détaille les principaux formats d’exportation et d’enregistrement web dans Adobe Photoshop. Il s’agit du JPG, GIF, PNG8, PNG24 et du format d’enregistrement WebP. Pour rappel, leurs caractéristiques sont spécifiques et leurs utilisations différentes. La synthèse précise :
- le nom du format,
- le nom complet de l’acronyme,
- la qualité,
- l’aspect destructif du format,
- le mode colorimétrique,
- la transparence,
- l’animation
- et enfin l’utilisation.
JPG – Joint Photographic Experts Group
- Qualité : Réglable (perte de qualité)
- Format destructif : Oui
- Mode colorimétrique : RVB, 16 777 216 couleurs
- Transparence : Non
- Animation : Non
- Utilisation : Photographies, images détaillées.
GIF – Graphics Interchange Format
- Qualité : Limitée (perte de couleurs) – passage de 16 777 216 à 256 couleurs maximum
- Format destructif : Non pour les images qui ont peu de couleurs
- Mode colorimétrique : Couleurs indexées (2 min. à 256 max.)
- Transparence : Oui (couche alpha)
- Animation : Oui
- Utilisation : Images animées simples, logos, pictogrammes, images en bi-chromie.
PNG8 – Portable Network Graphics (8-bit)
- Qualité : Limitée (perte de couleurs) – passage de 16 777 216 à 256 couleurs maximum
- Format destructif : Non pour les images qui ont peu de couleurs
- Mode colorimétrique : Couleurs indexées (2 min. à 256 max.)
- Transparence : Oui (couche alpha)
- Animation : Non
- Utilisation : Logos, pictogrammes, graphiques simples, images en bi-chromie.
PNG24 – Portable Network Graphics (24-bit)
- Qualité : Excellente (sans perte)
- Format destructif : Non
- Mode colorimétrique : RVB, 16 777 216 couleurs – TRUE COLORS
- Transparence : Oui (couche alpha)
- Animation : Non
- Utilisation : Images avec transparence, illustrations, images de haute qualité, photographies.
WebP – WebP Image Format
- Qualité : Excellente (sans perte) ou avec perte de qualité inférieure à 100%
- Format destructif : Non
- Mode colorimétrique : RVB, 16 777 216 couleurs
- Transparence : Oui (couche alpha)
- Animation : Oui
- Utilisation : Images de haute qualité, photographies et aussi tout types d’images avec ou sans transparence.