Ce tutoriel, destiné aux utilisateurs WordPress débutants, vous explique comment ajouter, recadrer et redimensionner des images de la médiathèque WordPress. À cette fin, je propose 2 méthodes de recadrage et redimensionnement de ces médias pour optimiser les images dans les pages web.
La médiathèque WordPress, c’est quoi ?
Définition de la Médiathèque WordPress
La Médiathèque WordPress est une fonctionnalité intégrée essentielle pour tout site web développé avec WordPress. Autrement dit, c’est une bibliothèque virtuelle dans laquelle on stocke et organise tous les fichiers multimédias, tels que les images, les vidéos et les fichiers audio, pour les utiliser dans vos articles, pages et autres contenus du site. En suivant les étapes ci-dessous et en utilisant les fonctionnalités de la Médiathèque WordPress de manière efficace, on peut gérer les fichiers multimédias et optimiser leur utilisation pour un site web WordPress, tout en améliorant son référencement sur les moteurs de recherche.
Fonctionnalités de la Médiathèque WordPress
- Téléchargement facile des fichiers multimédias depuis un ordinateur vers la médiathèque.
- Organisation simple des fichiers avec des dossiers et des balises pour une recherche facilitée.
- Possibilité d’éditer les métadonnées des fichiers, comme le titre, la description et les balises ALT.
- Intégration aisée des médias dans les articles et pages à l’aide de l’éditeur visuel.
Types de fichiers acceptés
La Médiathèque WordPress accepte une variété de formats de fichiers, notamment :
Images
- gif
- heic (format d’image par défaut pour l’iPhone Apple)
- jpeg, jpg
- png
- svg (avec une extension de prise en charge et donc uniquement disponible dans les plans compatibles avec les extensions)
- webp (fournis automatiquement dans les navigateurs pris en charge)
Vidéos
- avi
- mpg
- mp4, m4v (MPEG-4)
- mov (QuickTime)
- ogv (Ogg)
- vtt (chargement en insérant un bloc vidéo uniquement)
- wmv (Windows Media Video)
- 3gp (3GPP)
- 3g2 (3GPP2)
Fichiers audio
- mp3
- m4a (peut ne pas fonctionner dans tous les navigateurs)
- ogg
- wav
Documents
- doc, docx (document Microsoft Word)
- key (présentation Apple Keynote)
- odt (document texte OpenDocument)
- pdf (Portable Document Format ; Adobe Acrobat)
- ppt, pptx, pps, ppsx (présentation Microsoft PowerPoint)
- xls, xlsx (document Microsoft Excel)
Stockage des médias
Le répertoire des médias WordPress se trouve dans le dossier wp-content/uploads à l’intérieur de l’installation WordPress sur le serveur web. D’ailleurs, c’est à cet endroit que tous les fichiers multimédias téléchargés sont stockés et organisés par année et mois de téléchargement.
Importance de la diminution de la taille des images
Réduire la taille des images est primordial pour améliorer les performances d’un site WordPress. Ainsi cela permet de réduire les temps de chargement des pages, ce qui améliore l’expérience utilisateur et favorise un meilleur référencement sur les moteurs de recherche.
Extensions utiles pour la Médiathèque WordPress et les images
- Folders : cette extension permet de créer des dossiers pour organiser tous les médias (images, fichiers audio, vidéos, documents), les pages et articles.
- WP Smush : Compresse automatiquement les images pour réduire leur taille sans compromettre la qualité.
- Regenerate Thumbnails : Régénère les miniatures d’images pour les nouveaux formats ou tailles d’image ajoutés.
- EWWW Image Optimizer : Optimise automatiquement les images téléchargées pour une meilleure performance.
- TinyPNG : Compresse les images PNG et JPEG pour une taille optimale.
- Lazy Load by WP Rocket : Charge les images de manière différée pour accélérer le chargement des pages.
- Image Watermark : Ajoute un filigrane aux images pour protéger votre contenu.
- WP Retina 2x : Génère des images haute résolution pour les écrans Retina sans affecter les performances.
- Imsanity : Redimensionne automatiquement les images téléchargées pour éviter les images trop grandes.
- WP Media Category Management : Permet d’attribuer des catégories aux médias pour une organisation plus poussée.
- SEO Friendly Images : Optimise automatiquement les balises ALT et les titres des images pour le référencement.
Référencement SEO des images dans la Médiathèque WordPress
Pour optimiser le référencement des images :
- Utiliser des noms de fichiers descriptifs et pertinents pour les images.
- Remplir les champs de texte alternatif (balises ALT) avec des descriptions concises et des mots-clés pertinents.
- Inclure des mots-clés dans les titres et les légendes des images lorsque cela est approprié.
- Optimiser la taille et le poids des fichiers images.
Autorisation d’accès
Il est primordial de vérifier les autorisations d’accès aux fichiers dans la Médiathèque WordPress pour garantir la sécurité du site et éviter tout accès non autorisé aux fichiers multimédias. Par exemple, le rôle de contributeur ne permet pas l’accès au médias (sauf si je lui accorde avec l’extension Members). Utiliser des plugins de sécurité WordPress pour renforcer les mesures de sécurité si nécessaire.
Comment optimiser les images pour WordPress ?
La préparation des sources images
Il est conseillé de commencer par créer un dossier local « sources » sur le PC ou le Mac pour collecter les images brutes. Effectivement, ce dossier est destiné à contenir toutes les prises de vue photographiques, téléchargements d’images et captures d’écran. Ensuite renommer correctement les images au fur et à mesure avec des mots-clés pertinents pour le SEO : ne pas utiliser d’espaces, ni d’accents, ni de caractères spéciaux. En revanche, l’utiliser de tirets du haut ou tirets du bas pour bien séparer les mots est fortement conseillée.
Photos prises avec un téléphone portable ou un appareil photo
- Prendre les photos au format portrait ou paysage en fonction du recadrage final prévu
- Les télécharger sur l’ordinateur dans le dossier sources
- Renommer correctement chaque fichier
Visuel d’une page web

- Accéder à la fiche du Produit du site
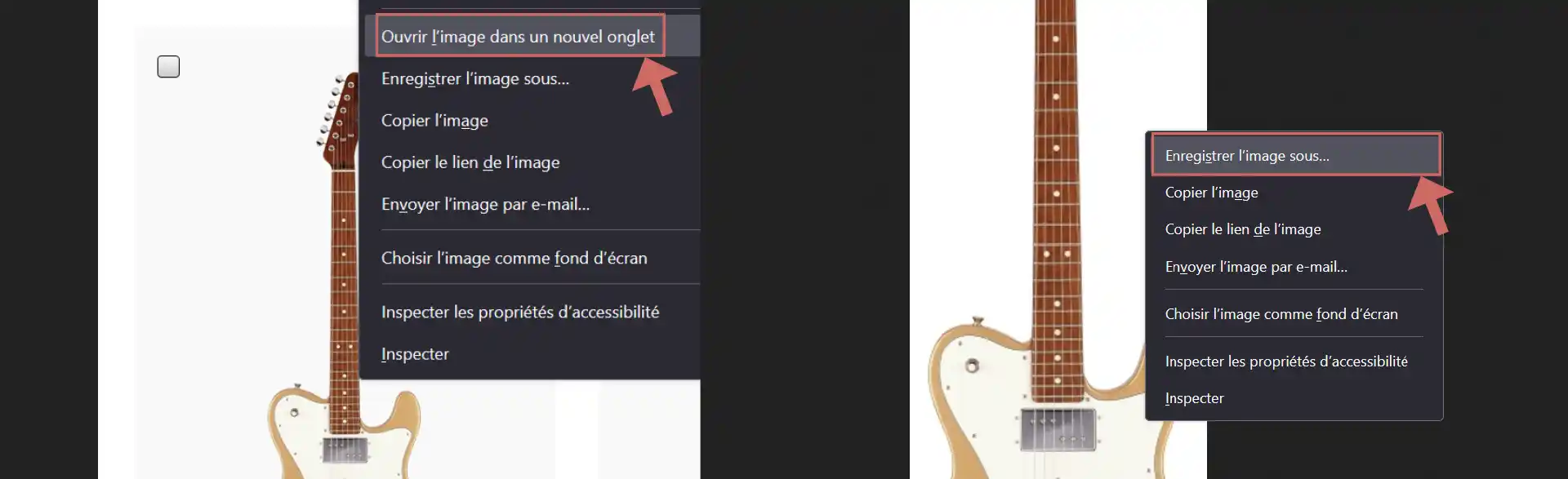
- Faire un clic droit sur l’image et «Ouvrir l’image dans un nouvel onglet» afin d’obtenir la version Grande image du visuel
- Faire un clic droit sur l’image du nouvel onglet et «Enregistrer l’image sous» directement dans le dossier sources
- En profiter pour renommer le fichier
Capture écran avec un PC

- Accéder à la fiche du produit du site
- Optionnel : Faire un clic droit sur l’image et «Ouvrir l’image dans un nouvel onglet»
- Appuyer simultanément puis lâcher les 3 touches : Windows + Shift + S
- Avec l’outil Capture en surbrillance, cadrer largement autour du visuel à capturer
- Cliquer sur l’encart qui s’affiche en bas à droite pour ouvrir l’Outil Capture d’écran ou icône Windows en bas à gauche > Rechercher : outil Capture d’écran
- La dernière image capturée est affichée dans l’outil Capture d’écran
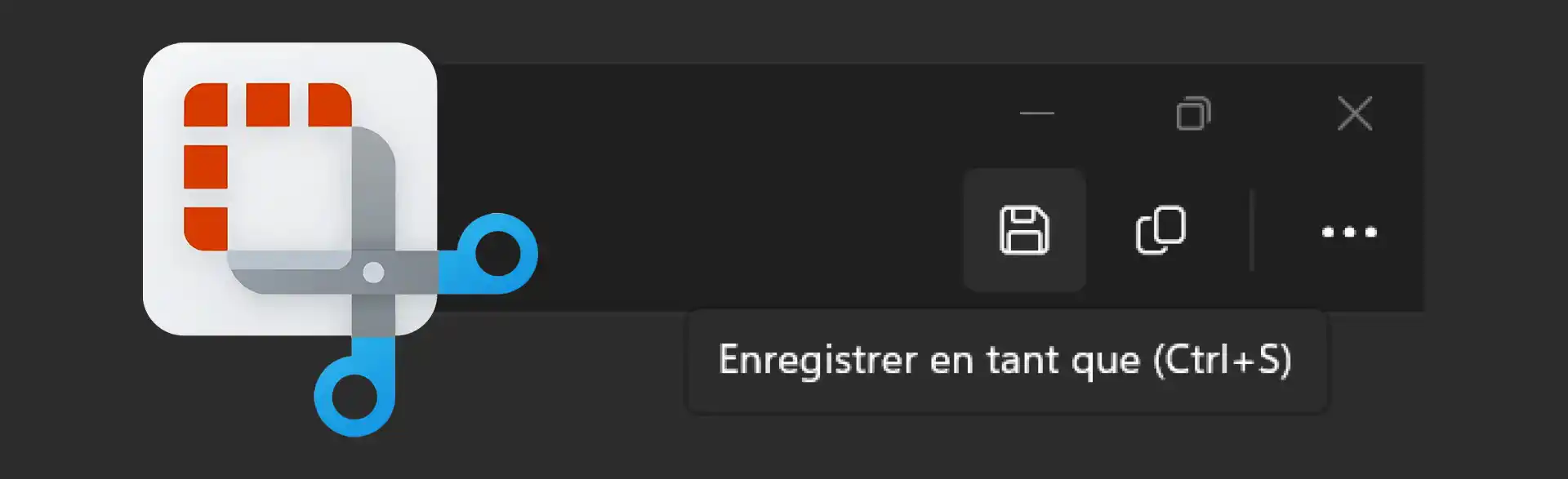
- En haut à droite, cliquer sur l’icône «Disquette» pour « Enregistrer en tant que » l’image dans le dossier sources
- Dans la fenêtre d’enregistrement, choisir le type de format « jpg »

- En profiter pour renommer le fichier
Banque d’images
- Rendez-vous sur Blue vertigo
- Choisir une banque d’images FREE STOCK PHOTOS du type Pexels, Pixabay ou autre
- « Recherchez des photos gratuites » à partir de la barre de recherche en tenant compte des suggestions
- Cliquer sur le visuel intéressant et le télécharger gratuitement
- Déplacer le fichier qui se trouve dans Téléchargements vers le dossier sources et le renommer
Recadrer et redimensionner les images avant l’ajout à la médiathèque WordPress
Avec le logiciel Adobe photoshop, le traitement par lot de fichiers permet le recadrage et le redimensionnement des images grâce aux scripts. Mais parmi les nombreux outils en ligne gratuits permettant de recadrer et redimensionner les images brutes, l’outil Resize image est simple d’utilisation, intuitif et rapide pour effectuer ces opérations. Chaque image du dossier sources sera traitée une à une avec l’outil Resize image jusqu’à l’enregistrement en jpg optimisé.
- Créer un dossier local « medias » sur le PC ou votre Mac pour enregistrer les images finalisées
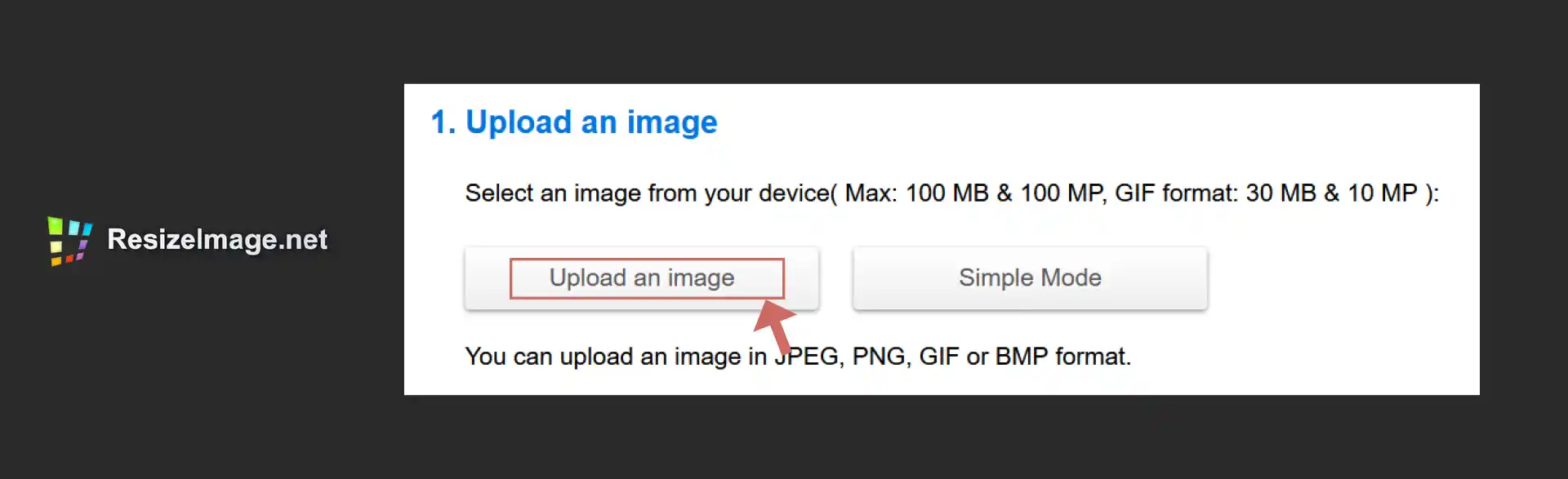
- Accéder à l’outil Resize image
1 : le téléchargement
- Télécharger l’image à modifier

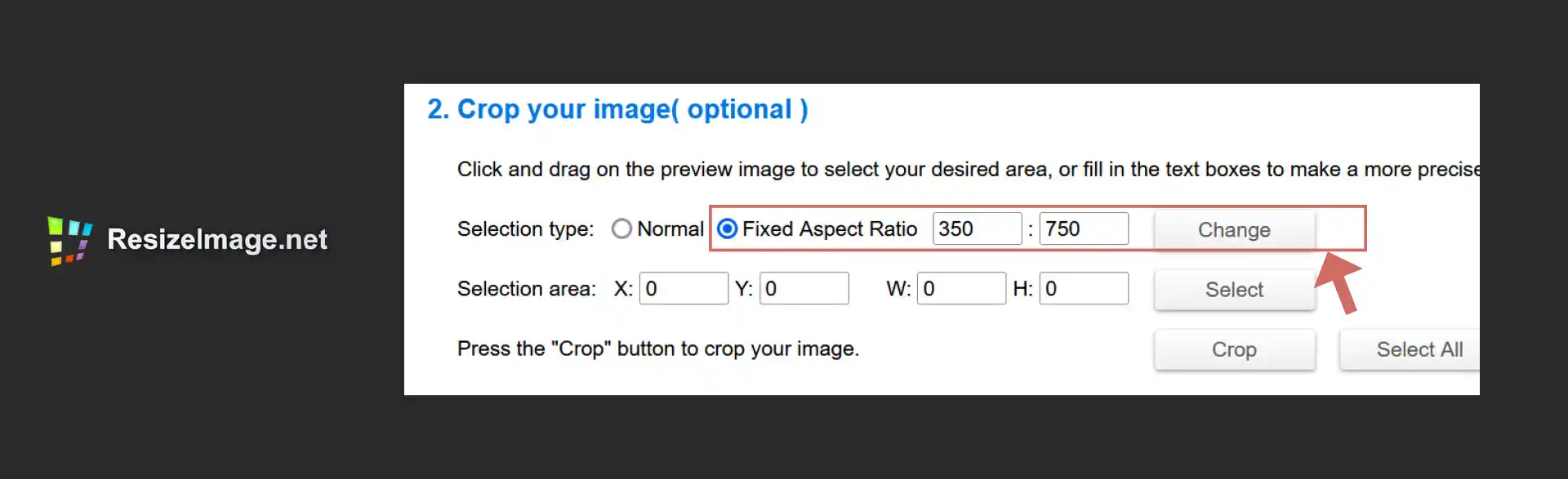
2 : le ratio et le recadrage
- Cocher « Fixed aspect ratio« , préciser les dimensions 350 x 750 par exemple (cette unité est en pixels, ce ratio est le format final que je souhaite), Cliquer sur « Change«

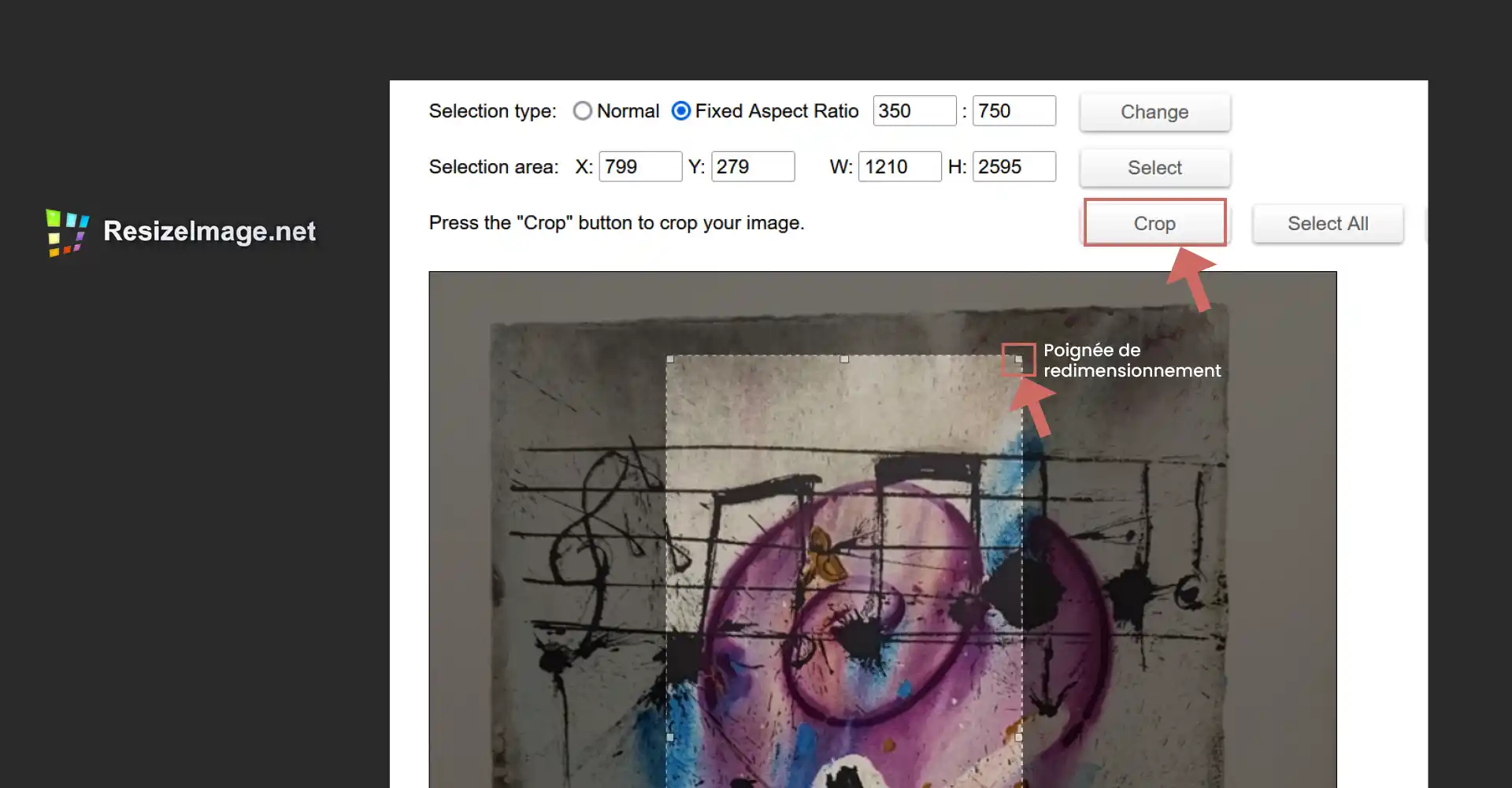
- Ensuite : Créer une zone de sélection dans l’image autour du sujet à recadrer (possibilité de modifier la position et la taille de la sélection en tirant sur les poignées du cadre)
- En dernier : Cliquer sur « Crop » pour recadrer

- À cette étape, les dimensons W (weight) et H (heigh) précisées dans « Sélection Area » doivent être supérieures aux dimensions finales souhaitées (350 x 750) pour assurer d’obtenir un visuel de qualité à l’arrivée. Néanmoins ces dimensions respectent bien le « Fixed aspect ratio« , à vérifier également dans la nouvelle image qui s’affiche en dessous.
3 : la rotation de l’image
À utiliser pour passer du mode portrait à paysage si besoin
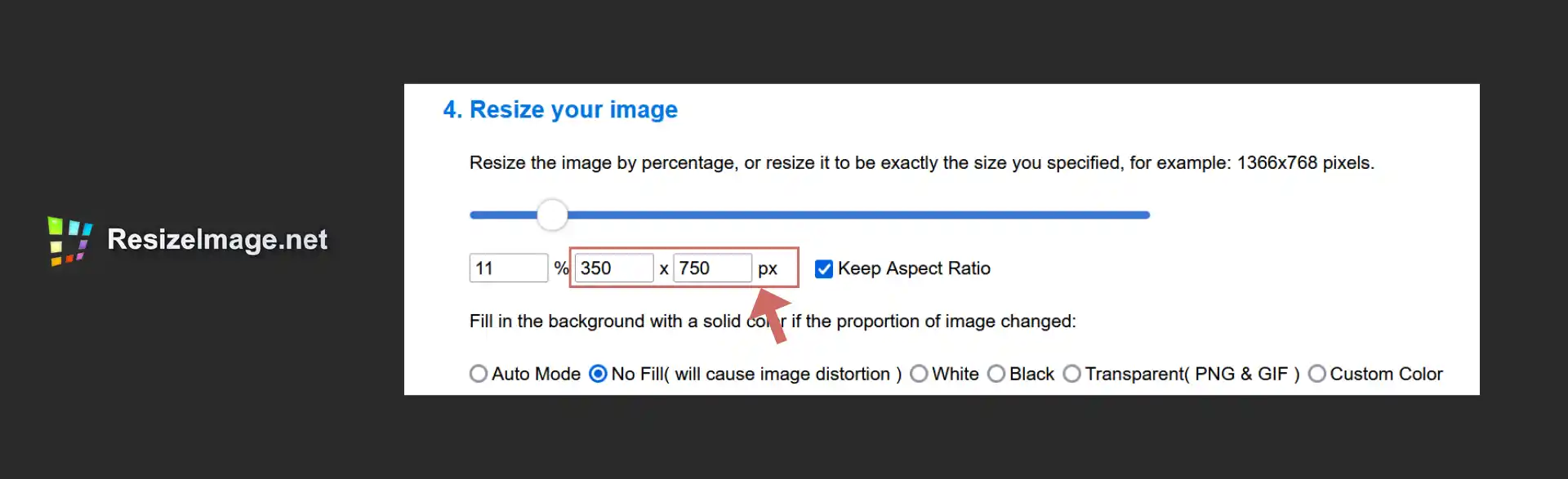
4 : le redimensionnement de l’image

- Insérer les dimensions finales, 350 x 750 par exemple. L’unité est le pixel et laisser cocher « Keep aspect ratio » pour conserver les proportions
5 : le remplissage (optionnel) de l’arrière-plan
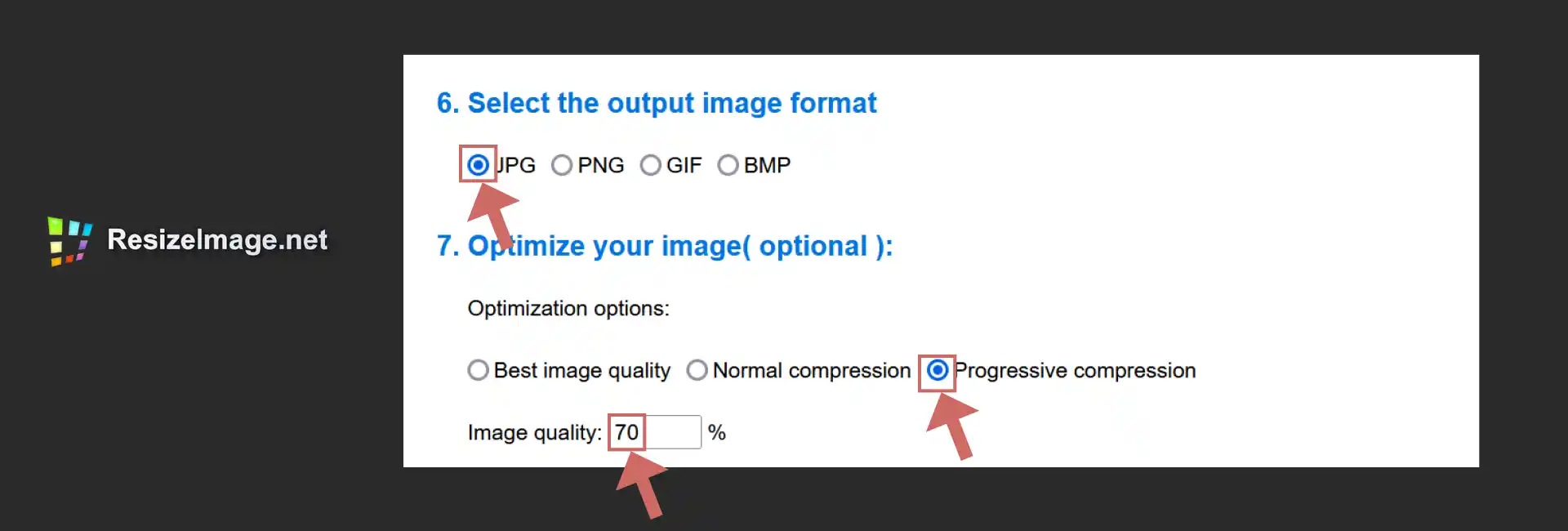
6 : le format d’enregistrement
- Choisir « jpg«

7 : l’optimisation et la compression
- Cliquer sur le bouton « Progressive compression » et Image quality : 70%
- Si la qualité parait insuffisante, définir la qualité de l’image à 90%
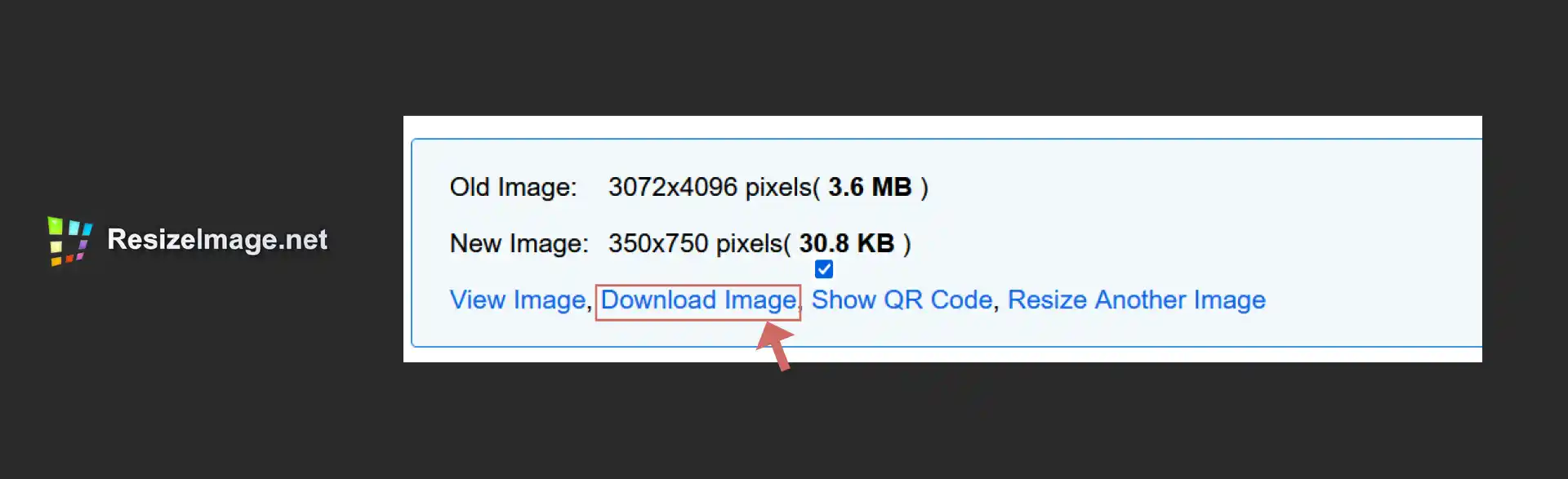
- Cliquer sur « Resize image«
- Un bloc apparait avec les dimensions de l’ancien et du nouveau fichier : cliquer sur « Download image«
- Vérifier et déplacer le fichier qui se trouve dans Téléchargements vers le dossier medias, le renommer

Ajouter un fichier media à la médiathèque WordPress
- Se connecter à https://monsite.fr/wp-admin/
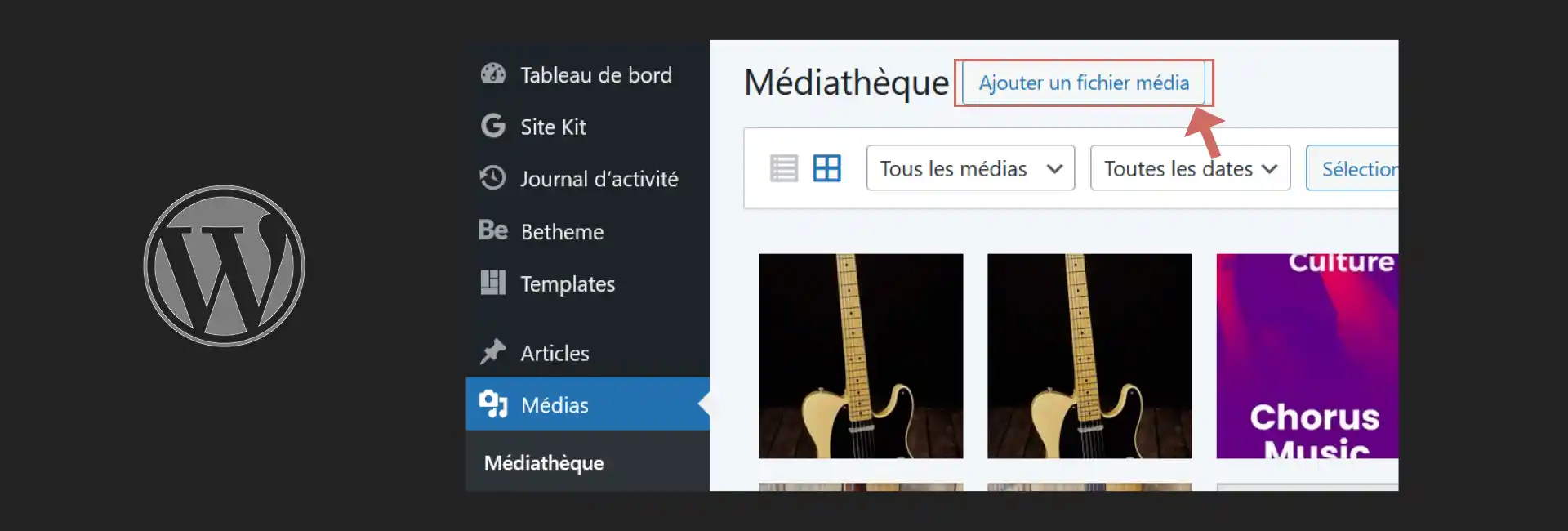
- Tableau de bord : Colonne gauche > Médias
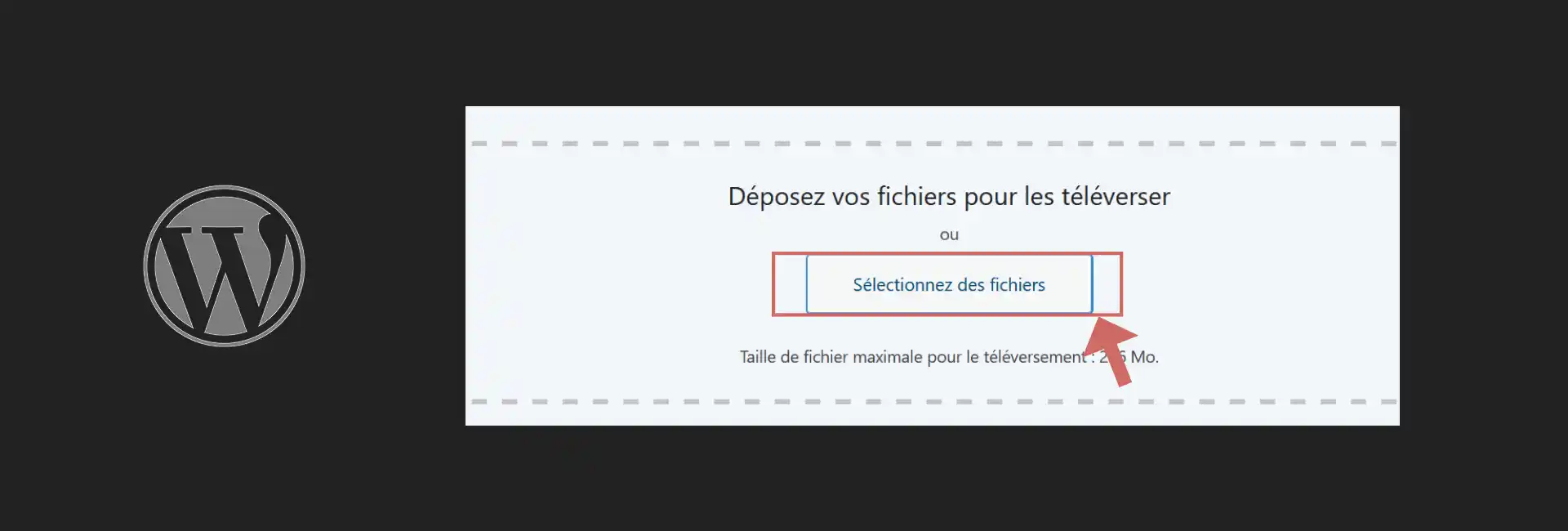
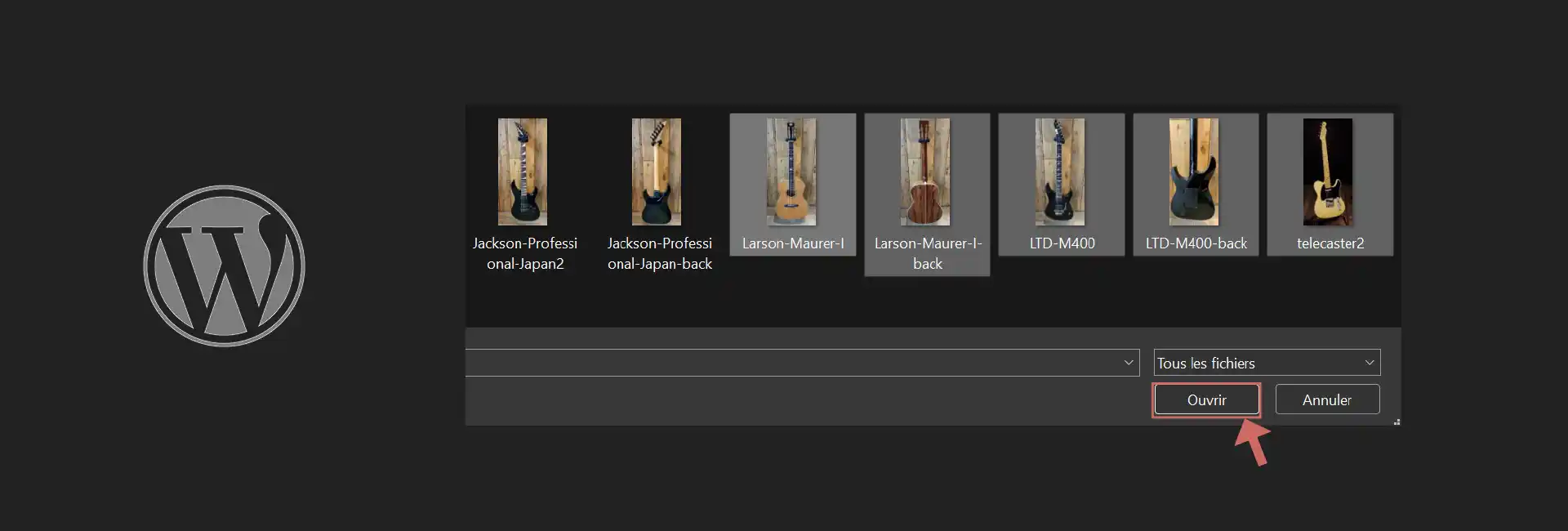
- Cliquer sur « Ajouter un fichier média » puis « Sélectionner des fichiers«



- Possibilité de faire une multi-sélection avec Shift… puis Ouvrir
- Le « Drag and drop » des images du répertoire local « medias » vers l’encart « Déposer vos fichiers pour les téléverser » est également possible
- Les images sont maintenant dans la Médiathèque WordPress
Recadrer et redimensionner les images avec la médiathèque WordPress
- Ajouter les fichiers du dossier sources en respectant le point précédent « Ajouter un fichier media à la médiathèque WordPress«
- Cliquer sur un visuel de la médiathèque : une fenêtre s’ouvre «Détails du fichier joint» : sous l’image, cliquer sur «Modifier l’image»
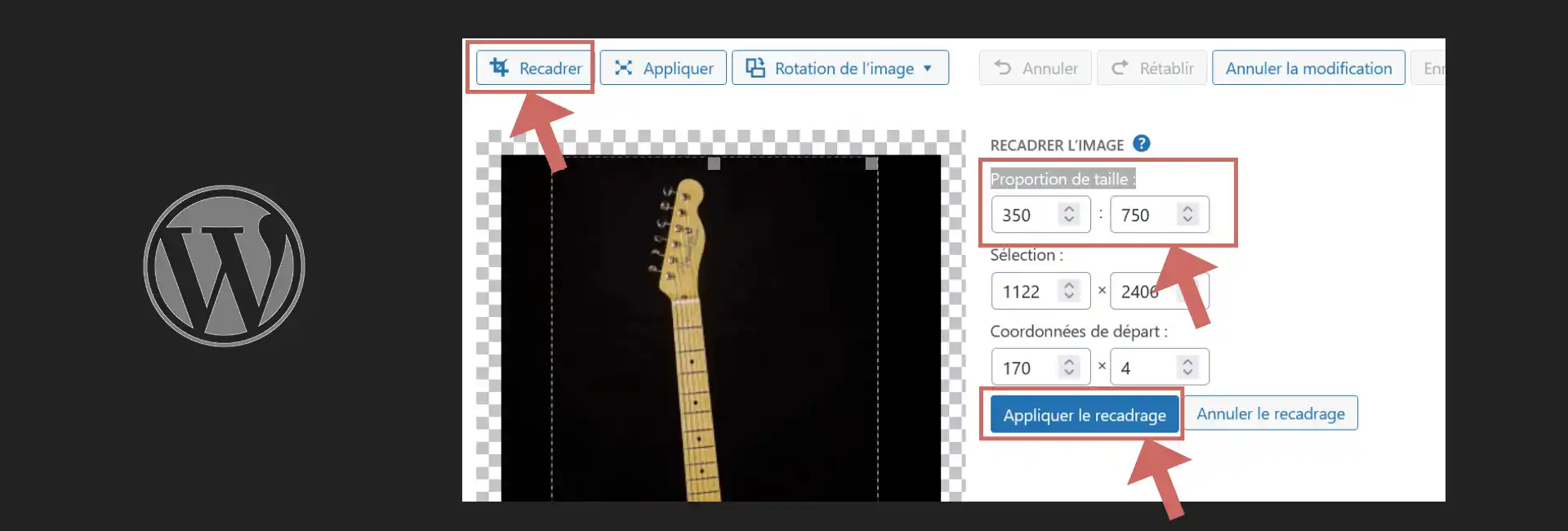
- Une nouvelle fenêtre «Détails du fichier joint» s’ouvre : cliquer sur le premier bouton clair en haut à gauche «Recadrer»
- Proportion de taille : 350 et 750 par exemple (l’unité est en pixels)
- Cliquer sur le bouton bleu en dessous «Appliquer le recadrage»

- «Enregistrer les modifications»
Actuellement l’image a les bonnes proportions mais pas les bonnes dimensions
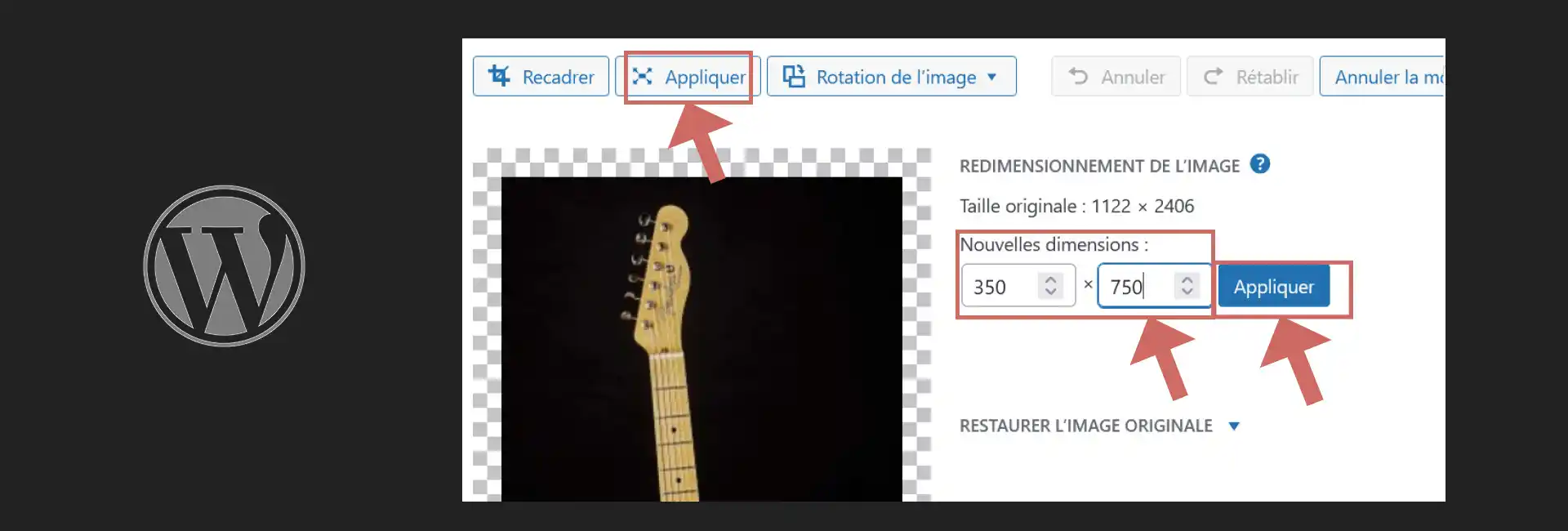
- Cliquer à nouveau sur «Modifier l’image» sous l’image
- Cliquer sur le deuxième bouton clair en haut «Appliquer»
- Insérer les nouvelles dimensions : 350 et 750 par exemple (l’unité est en pixels)
- Cliquer sur le bouton bleu «Appliquer» à droite

- «Image enregistrée» s’affiche en haut à gauche
- Vérifier les nouvelles dimensions !

CONCEPTION WEB
Pour la création de votre site WordPress
FAQ IMAGES DE LA MÉDIATHÈQUE WORDPRESS
Questions fréquemment posées
La FAQ « Images de la médiathèque WordPress » vous aide à téléverser, organiser, rechercher et modifier chaque élément multimédia de votre site WordPress. Découvrez comment cliquer sur le bouton, sélectionner un fichier, vérifier son affichage, gérer tout fichier média ou pièce jointe, et optimiser votre bibliothèque de médias WordPress.
Gestion et importation des images dans la médiathèque WordPress
Pour importer une image dans la médiathèque WordPress, accédez à « Médias > Ajouter », puis faites glisser l’image depuis votre explorateur ou cliquez sur « Sélectionnez des fichiers ». Choisissez une image jpg, png, gif ou même pdf. Vous pouvez également utiliser le glisser-déposer pour ajouter plusieurs fichiers image d’un coup.
Oui, WordPress permet d’ajouter plusieurs images en une seule opération. Maintenez la touche Ctrl (ou Cmd sur MacOS) enfoncée pendant la sélection de fichiers, puis faites un glisser-déposer ou utilisez le bouton « Ajouter » pour uploader toutes vos images en lot dans la médiathèque.
Si votre image n’apparaît pas, vérifiez que le format de fichier est bien pris en charge (jpg, png, pdf, etc.). Assurez-vous aussi que le nom du fichier ne contient pas de caractères spéciaux. Un souci de droit d’accès FTP ou PHP peut aussi bloquer l’importation.
La taille du fichier varie selon l’hébergeur, mais elle est souvent limitée à 2 à 10 Mo par image. Il est recommandé de compresser les images avant l’upload (via un plugin ou un convertisseur en ligne) pour améliorer le temps de chargement de votre site.
Oui, les fichiers PDF peuvent être importés dans WordPress comme fichiers média, au même titre qu’un fichier image. Vous pourrez ensuite les joindre à une page, les afficher comme icône cliquable ou ajouter un lien de téléchargement.
Modifier, redimensionner et optimiser les images
Selon votre audience, vous pouvez privilégier des infographies, articles, vidéos, livres blancs, newsletters ou contenus sur les réseaux sociaux. L’important est de produire du contenu à forte valeur, pertinent pour vos cibles, tout en respectant la ligne éditoriale définie.
Utilisez un plugin de compression comme Smush ou Imagify pour réduire la taille des images sans perte visible de qualité. Cela améliore la mise en page, réduit les octets transférés et booste la vitesse de chargement de vos pages.
Non, WordPress ne permet pas de renommer un fichier image une fois importé. Pour cela, vous devez le supprimer, le renommer manuellement dans votre explorateur, puis le réimporter. Certains plugins FTP ou file manager permettent de contourner cette limite.
Depuis la médiathèque, cliquez sur « Modifier » l’image puis sur l’icône de rotation. Vous pouvez faire pivoter l’image de 90°, 180° selon votre besoin. Cela fonctionne sur tous les fichiers image bitmap pris en charge (jpeg, png, gif…).
Une résolution de 72 à 150 dpi est généralement suffisante pour le web. Utilisez des formats jpeg ou webp pour un bon équilibre entre qualité et poids. Évitez les fichiers trop lourds pour ne pas ralentir l’expérience utilisateur sur mon site.
Insertion et utilisation des images dans les contenus
Dans l’éditeur de contenu, cliquez sur « Ajouter une image », puis choisissez une image depuis la médiathèque ou importez-en une nouvelle. Vous pouvez ensuite aligner, rogner, ajouter une légende ou un lien cliquable vers une URL.
Pour ajouter une image d’arrière-plan, allez dans l’éditeur de thème (ou un plugin constructeur comme Divi), puis insérez une image via l’option « Image de fond ». Elle peut être fixe, centrée, répétée ou redimensionnée avec du CSS personnalisé.
Lors de l’insertion d’une image, vous pouvez remplir les champs légende, attribut alt (pour le SEO), et description. La barre d’outils contextuelle vous permet aussi d’ajouter du texte ou un lien vers un document pdf ou une autre page.
Une image insérée est intégrée dans le flux du contenu (comme une illustration). L’image d’arrière-plan, elle, est fixée à une section ou à toute la page, souvent via le CSS ou le constructeur visuel. Elle n’est pas directement modifiable depuis l’éditeur de texte.
Un fichier PDF ne peut pas être inséré comme une image, mais vous pouvez insérer une icône d’aperçu ou un lien cliquable. Certains plugins convertissent les pdf en images pour une insertion visuelle, notamment dans un portfolio ou une galerie.
Outils, plugins et personnalisation avancée
Des plugins comme Media Library Organizer ou FileBird permettent de classer les fichiers par dossier, supprimer en lot, ou ajouter des tags. D’autres plugins facilitent l’import de lots d’images et la retouche d’images directement depuis WordPress.
WordPress n’intègre pas de système de calques comme GIMP ou Photoshop. Vous devez modifier l’image avec un logiciel de retouche (ex. PhotoFiltre, Lightroom), puis l’uploader de nouveau. Certains widgets ou blocs CSS permettent toutefois d’ajouter des effets visuels.
Utilisez la balise <img> avec les attributs src, alt, width, height, etc. Exemple :<img src="chemin/image.jpg" alt="Mon image">. Cela fonctionne aussi pour inclure une photo hébergée sur un autre site via une URL externe.
Oui, avec certains plugins comme WP Image EXIF Data, vous pouvez afficher les métadonnées EXIF (appareil photo, focale, date, etc.) sur le front-end. C’est utile pour les photographes ou les portfolios professionnels.
Utilisez un plugin d’import automatique, ou connectez WordPress à des services comme Google Drive ou FTP. Vous pouvez également importer via CSV/XML avec WP All Import, ce qui permet d’intégrer des images en masse à des publications.
Résolution des problèmes et bonnes pratiques SEO
Plusieurs causes : URL incorrecte, chemin d’accès modifié, erreur dans le code HTML, fichier image supprimé ou non téléchargé. Vérifiez aussi les droits d’accès serveur (chmod) et si le format du fichier est pris en charge.
Utilisez un nom de fichier clair, descriptif, avec des mots-clés (ex. chaise-en-bois-naturel.jpg). Évitez les noms génériques comme IMG_1234. Renseignez aussi l’attribut alt, essentiel pour le SEO des images et l’accessibilité.
Une image redimensionnée à 1200 px max de largeur suffit dans la majorité des cas. Activez l’option responsive dans le thème, ou utilisez un plugin d’optimisation responsive qui adapte la taille de l’image selon l’écran.
Des extensions comme Media Cleaner détectent les fichiers image non utilisés, même ceux non liés à un contenu. Vous pouvez ensuite les supprimer manuellement ou en lot pour alléger votre bibliothèque d’images.
Oui, en utilisant un plugin d’exportation comme Export Media Library. Il permet de sauvegarder vos fichiers image dans un zip. Très utile pour migrer votre site, faire une archive, ou transférer vers un autre WordPress.
Merci d’avoir consulté notre FAQ dédiée aux images de la médiathèque WordPress. En suivant chaque étape simple, vous pouvez téléverser, organiser, rechercher et modifier vos éléments multimédia facilement. Pour toute mise à jour, problème de cache, ou fichier joint, accédez à votre tableau de bord WordPress et utilisez les outils disponibles.