Voici un tutoriel pour la création d’une bannière publicitaire pour les réseaux sociaux à l’aide de Photoshop. Cet exercice est destiné aux débutants en graphisme qui viennent de commencer à utiliser le logiciel Photoshop.
Support de Communication web
Le support à réaliser est une bannière publicitaire pour les réseaux sociaux (Facebook ou Instagram par exemple). Les dimensions seront de 1200 x 600 pixels. Pour ce tutoriel, nous allons opter pour une tendance graphique minimaliste avec des couleurs vives (flat ui design) pour attirer l’attention des utilisateurs des réseaux sociaux. Les mots-Clés associés à ce tutoriel sont Création bannière publicitaire Photoshop, Bannière réseaux sociaux tutoriel, Design de bannière simple Photoshop.
Éléments de composition
- Couleur d’arrière-plan : Flat ui Colors.
- Texte : Des promotions toute l’année ! Activer la famille de polices Roboto sur Adobe Creative Cloud Desktop (ou utiliser Arial bold).
- Image : Banque images Pexels et choisir une image sur le thème du jardinage.
- Filtre : Rendu > Halo…
- Bouton CTA : Flat ui Colors.
Plan de réalisation de la bannière publicitaire
- Ouvrir Photoshop sur le Mac ou le PC.
- Créer un nouveau projet avec les dimensions de la bannière.
- Sélectionner la couleur d’arrière-plan pour la bannière.
- Ajouter du texte personnalisé à l’aide de l’outil Texte.
- Importer une image pertinente.
- Appliquer un filtre pour l’esthétique.
- Incorporer un bouton d’appel à l’action (CTA) sur la bannière.
- Enregistrer le projet en PSD pour éviter de perdre le travail.
- Exporter la bannière dans le format souhaité (JPEG, PNG ou WebP).
Étapes de création de la bannière publicitaire
Ouvrir Photoshop
Lancer Photoshop sur l’ordinateur (Démarrez > Toutes les applications > Adobe Photoshop). Dans Creative Cloud Desktop, activer la famille de police Roboto.
Créer un Nouveau Projet

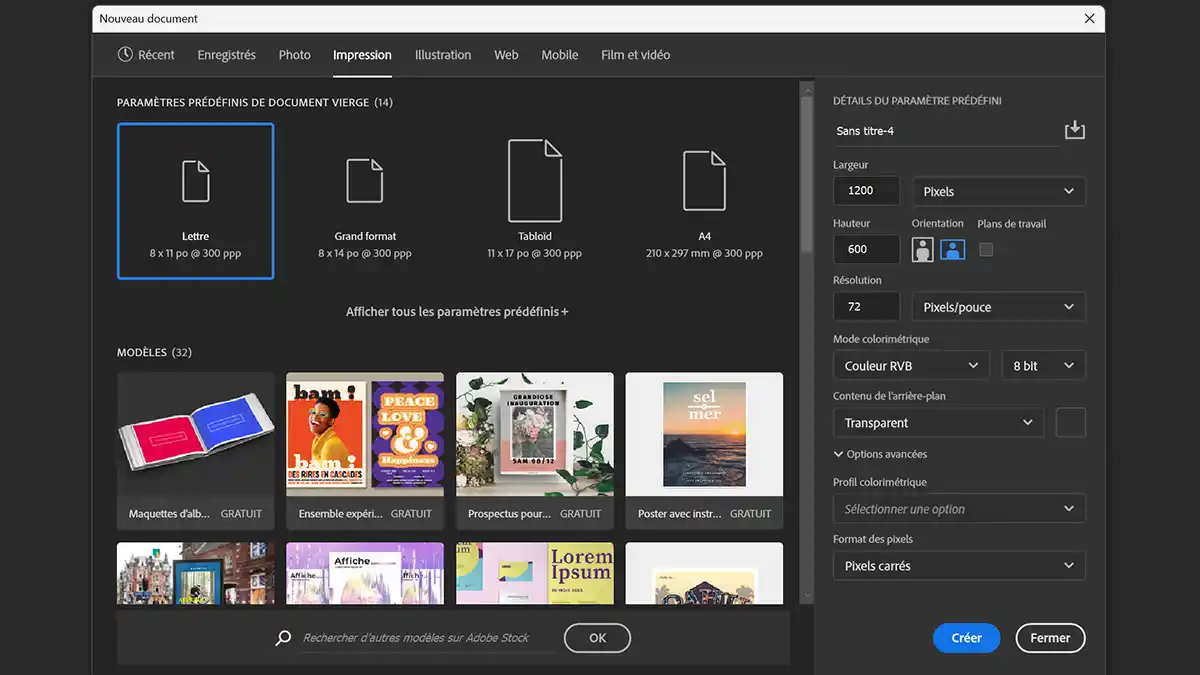
Aller dans « Fichier » (ou Ctrl N) > « Nouveau » et définir les dimensions de votre bannière (1200 x 600 pixels, résolution 72 pixels pouce, couleurs RVB, fond transparent). Puis cliquer sur le bouton « Créer ». Dans le cas où votre format est récurrent, nous verrons plus tard comment « Enregistrer le paramètre prédéfini de document ».
Sélectionner la Couleur d’Arrière-Plan

Rendez-vous sur Flat ui Colors > « French Palette » > « Format HEX (AA1923) » > cliquer sur « ICELAND POPPY » (COPY)
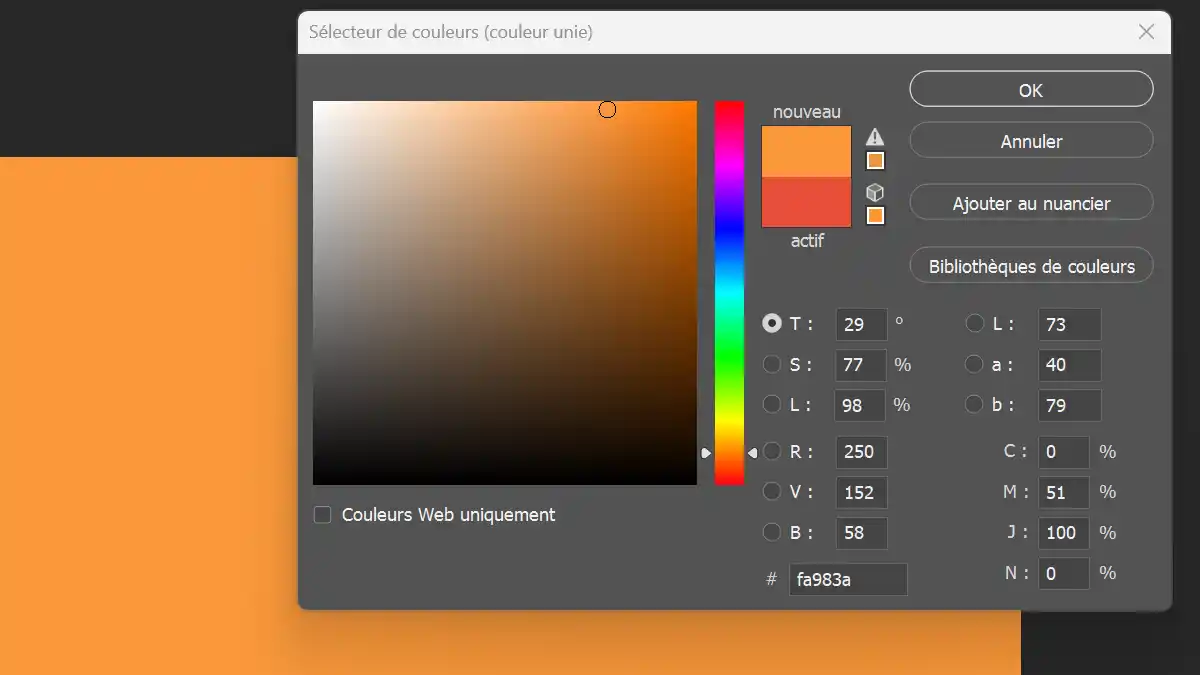
Sur Photoshop, utilisez la fonction Calque > « Nouveau calque de remplissage » > « Couleur unie » > Boîte de dialogue, Fond 1 : « OK » > Coller le code HEX (fa983a) devant # dans le sélecteur de couleur. Cliquer sur « OK » pour choisir et valider la couleur de fond de la bannière.
Ajouter un Texte
« Des promotions toute l’année ! » Sélectionner l’outil « Texte » et cliquer sur la bannière pour ajouter ce texte. Maintenant personnaliser la police (Arial bold ou Roboto Bold), la taille (72 pt) et la couleur (blanc / #FFFFFF). Positionner le texte verticalement vers le haut de la bannière et centrer horizontalement à l’aide des repères commentés.
Ajouter une Image
Menu « Fichier » > « Importer et incorporer » l’image (jardinage) depuis l’ordinateur. Avant de valider l’importation, réduire l’image à partir d’un angle et la positionner sous la partie du texte « Des promotions ». Pour rappel, cette image a été choisie sur le site Banque images Pexels avec le thème Jardinage dans le moteur de recherche du site.
Appliquer un Filtre

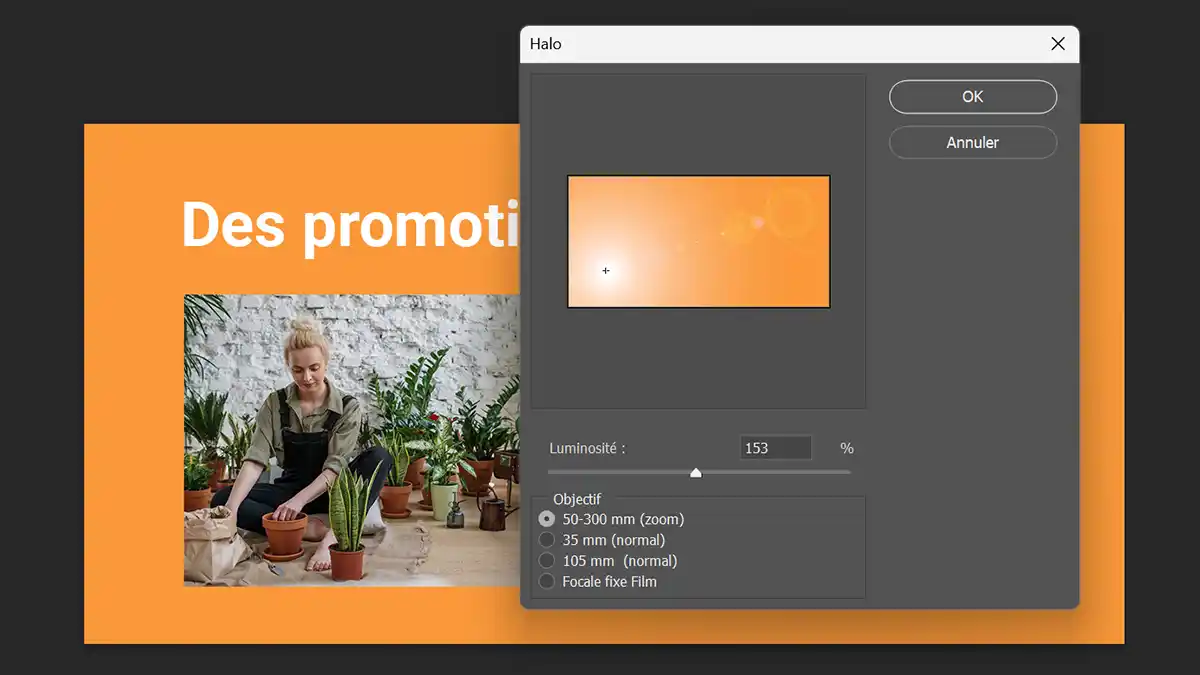
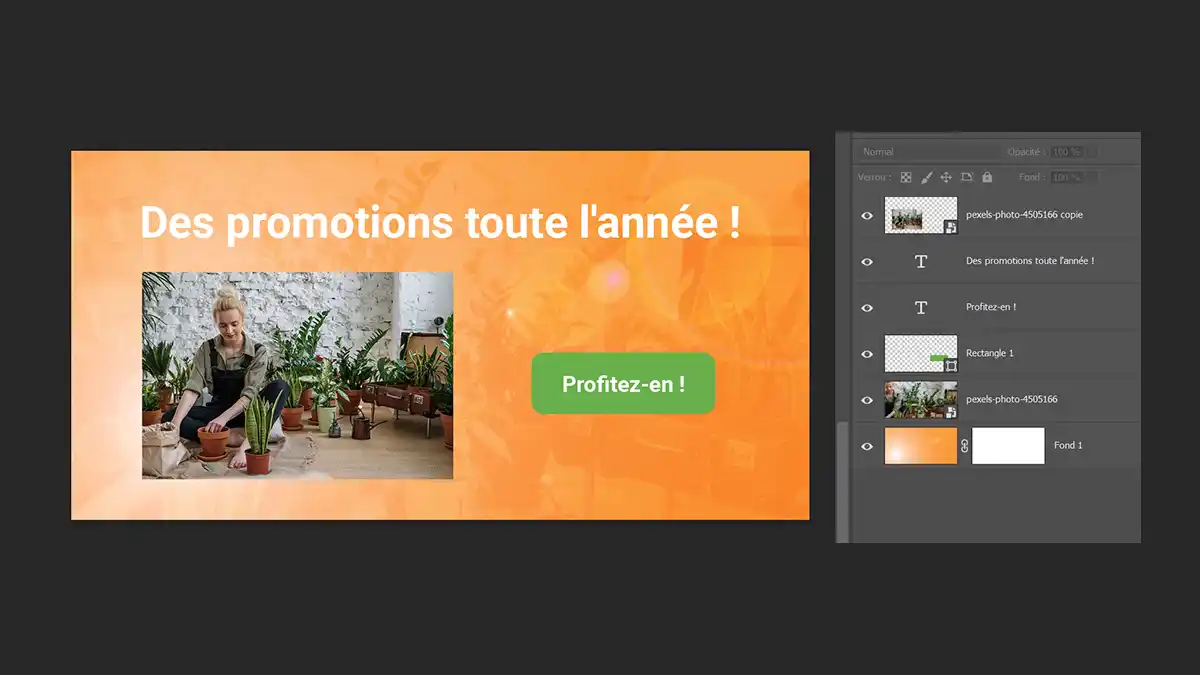
Cliquer sur la vignette de calque de fond dans la fenêtre « Calques », Menu « Filtre » > « Rendu » > « Halo… » > Positionner le curseur du Halo en bas à gauche (comme sur l’image). Pixeliser le calque. Cliquer sur le bouton « OK ». Aussi vous pouvez essayer d’autres filtres pour rendre l’image plus intéressante.
Ajouter un Bouton d’Appel à l’Action (CTA ou Call To Action)

Utiliser l’outil « Forme » pour créer un bouton « Profitez-en ! ». Fenêtre « Outils » > Outil « Rectangle » > Tracer un rectangle de 300px x 100 px à droite de l’image. Ouvrir le « sélecteur de couleur » du panneau « Outils » et coller le code HEX de la couleur Flat Ui Color « PURE APPLE » (AUSSIE PALETTE). Puis cliquer sur le bouton « Ajouter au nuancier ». Ouvrir la fenêtre « Nuancier » et appliquer cette nouvelle nuance. Grâce à la fenêtre « Propriétés » ajuster la couleur de contour (transparent) et mettre des angles arrondis de 20px. Enfin avec l’outil « Texte » insérer « Profitez-en ! » dans le rectangle de forme (même police, même couleur et taille 36 px).
Enregistrer le projet
Enregistrez le travail en allant dans « Fichier » > « Enregistrer sous » et choisissez un emplacement sur votre ordinateur. Donner un nom simple sans accents ni caractères spéciaux, sans espace ni symboles, une notation en mode « HTML ». Par exemple banniere-publicitaire-jardinage.psd est un excellent choix. Notez que les mots sont séparés par des tirets du haut.
Exporter la bannière publicitaire
Vous avez la possibilité d’exporter (« Enregistrer pour le web ») la bannière publicitaire ou de l’enregistrer sous en WebP, nouveau format optimisé créé par Google.
Pour la première solution, aller dans « Fichier » > « Exportation » > « Enregistrer pour le Web ». Choisir le format JPEG qualité 80% ou PNG24 et enregistrez la bannière.
Pour la deuxième solution, beaucoup plus légère, aller dans « Fichier » > « Enregistrer sous » ou « Enregistrer une copie » > Choisir « Type : WebP », qualité entre 40 et 70% et enregistrez la bannière.
Utilité de la réalisation pour l’exportation web
La bannière publicitaire ainsi créée peut être utilisée pour promouvoir un produit, un service ou un événement sur les réseaux sociaux, sur un site web ou dans le corps d’un mail. La composition a pour but d’attirer l’attention des utilisateurs en les incitant à agir, par exemple, en cliquant sur le bouton CTA. C’est pourquoi je vous conseille de bien suivre ces étapes avec attention, en adaptant les couleurs, les textes et les images en fonction de votre projet. Aussi vous pouvez faire plusieurs versions de votre création pour évoluer sur l’utilisation des fonctions de Photoshop, de votre créativité et de vos choix esthétiques. Je vous souhaite une bonne création !