La création d’une pré-maquette est une étape cruciale dans le processus de conception d’une affiche événementielle par exemple. En effet elle offre une vision préalable du résultat final tout en permettant d’ajuster et de perfectionner le design avant sa réalisation complète et définitive sur Illustrator ou Indesign.
Pourquoi créer une pré-maquette ?
Avant de réaliser une affiche publicitaire ou une affiche de communication institutionnelle, la création d’une pré-maquette présente de nombreux avantages.
Planification visuelle
La pré-maquette permet de planifier visuellement la disposition des éléments sur l’affiche. Cela aide à organiser l’information de manière cohérente et à déterminer la hiérarchie visuelle. Composition, mise en page, structure : le rôle du concepteur artistique est de mettre en scène tous les éléments de textes (titres, accroches, messages, descriptifs, légendes, etc.) et d’images (visuels, photos, illustrations, logotype, sponsors, etc.). Le but est de permettre au lecteur cible de vivre une expérience agréable (lisibilité, respect de la ligne graphique, esthétique, accès direct à l’information, efficacité).
Économie de temps
En créant une pré-maquette, il devient plus facile d’identifier les éléments qui fonctionnent bien ensemble et ceux qui ne le font pas. Cela permet d’éviter des modifications majeures une fois que la réalisation a commencé. Cohérence, concordance, articulations évidentes : les éléments de composition sont interchangeables plus rapidement, ce qui permet d’économiser du temps.
Évaluation des proportions
Une pré-maquette permet de vérifier les proportions et les échelles des différents éléments de composition sur l’affiche. Cela garantit que les images, les textes et les autres éléments graphiques sont équilibrés et attrayants. Les éléments forment un « tout » qui répond à une volonté d’organisation, de structure, de parcours visuel ou de quadrillage. Un agencement d’éléments dont les proportions sont bien évaluées permet d’échapper à une mise en place pauvre et non conforme à l’élégance nécessaire à la communication.
Feedback anticipé
En partageant la pré-maquette avec les protagonistes (clients, équipe, Directeur artistique…), nous obtenons des commentaires précoces sur le concept et la version en cours. Ainsi cela permet d’apporter des ajustements avant d’investir davantage de temps et de ressources dans la réalisation finale. En revanche, je conseille de bien choisir les moments-clé de partage de la pré-maquette.
Alignement avec les objectifs
La pré-maquette offre l’opportunité de s’assurer que le design global correspond aux objectifs de la campagne publicitaire ou de la communication institutionnelle. Cela garantit que l’affiche communique efficacement le message souhaité et s’adresse bien à la cible visée. En conclusion elle constitue une étape importante de validation du concept établi.
Expérimentation créative
La pré-maquette permet aux concepteurs de tester différentes idées créatives et mises en page sans avoir à tout recommencer depuis le début. Cela favorise l’exploration et l’innovation dans le processus créatif. Des ressources d’inspiration sont proposées à la fin de l’article.
En attendant…
La pré-maquette peut parfois comporter des images insérées à titre indicatif et des textes de substitution en attendant la fourniture de visuels et de textes définitifs. Dans ce cas, il sera nécessaire d’imposer le calibrage quantitatif de composition (nombre d’images et quantité de textes) pour éviter les mauvaises surprises au moment de passer à la production finale.
Création de la pré-maquette d’une affiche sur Photoshop
Pour bien commencer
- Identifier le format et les modalités de couleurs et résolution
- Utiliser des repères de construction
- Faire CTRL S régulièrement
Les fonctionnalités non destructives sur Photoshop pour la pré-maquette d’une affiche
- objets dynamiques
- Outil texte
- masques de fusion
- contour progressif des masques de fusion (fenêtre propriétés/masque de fusion)
- masques d’écrêtage
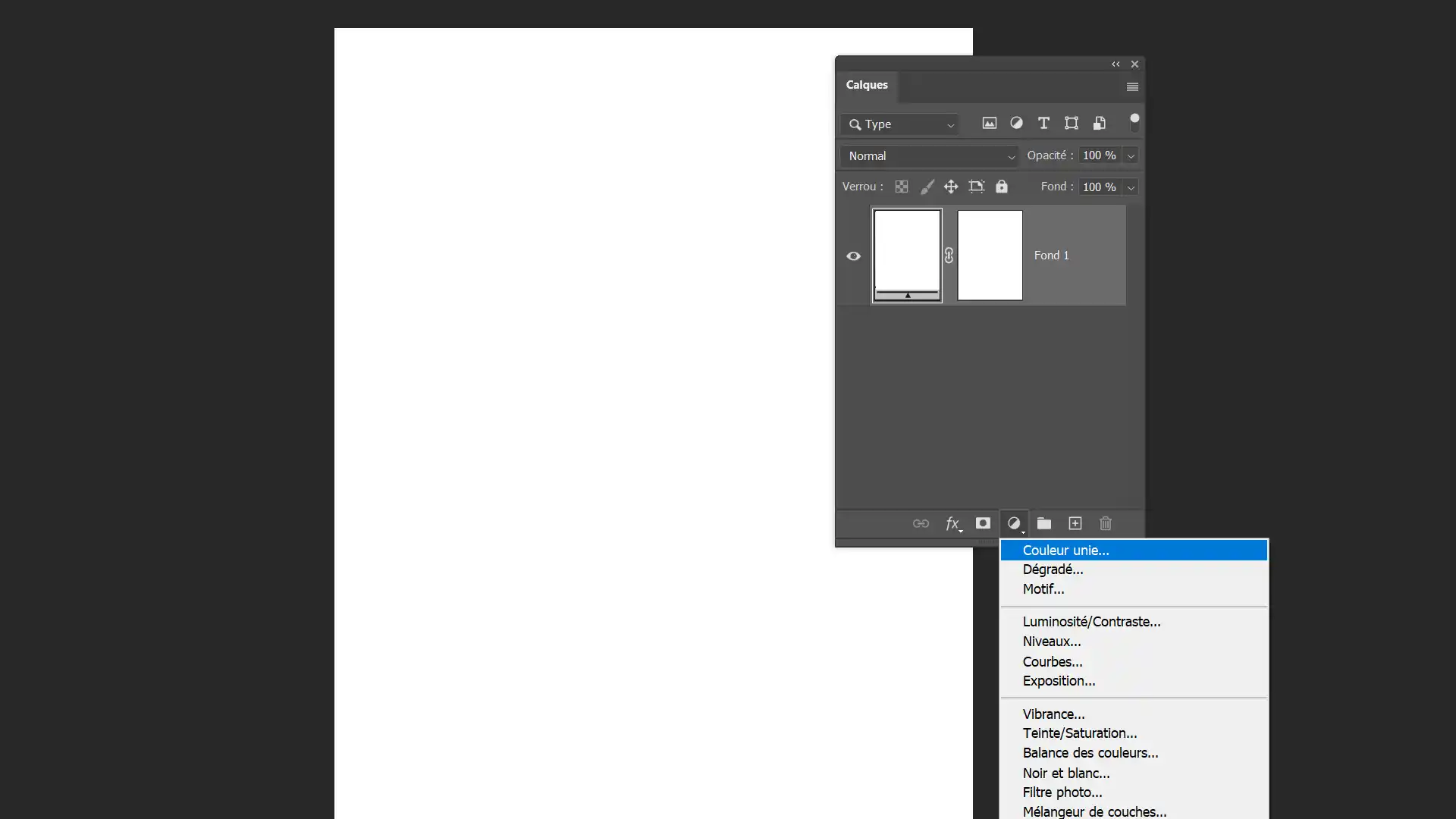
- calques de remplissage
- calques de réglages (niveaux, teinte/saturation…)
- Filtres dynamiques (flou directionnel, ajout de bruit…)
- Fx, styles (ombre portée, incrustation de couleur…)
Les étapes de création de la pré-maquette
d’une affiche événementielle
Les étapes sont clairement définies ci-dessous. Vous pouvez également visionner le PDF pour plus de clarté des explications.
[3d-flip-book id= »3799″ ][/3d-flip-book]
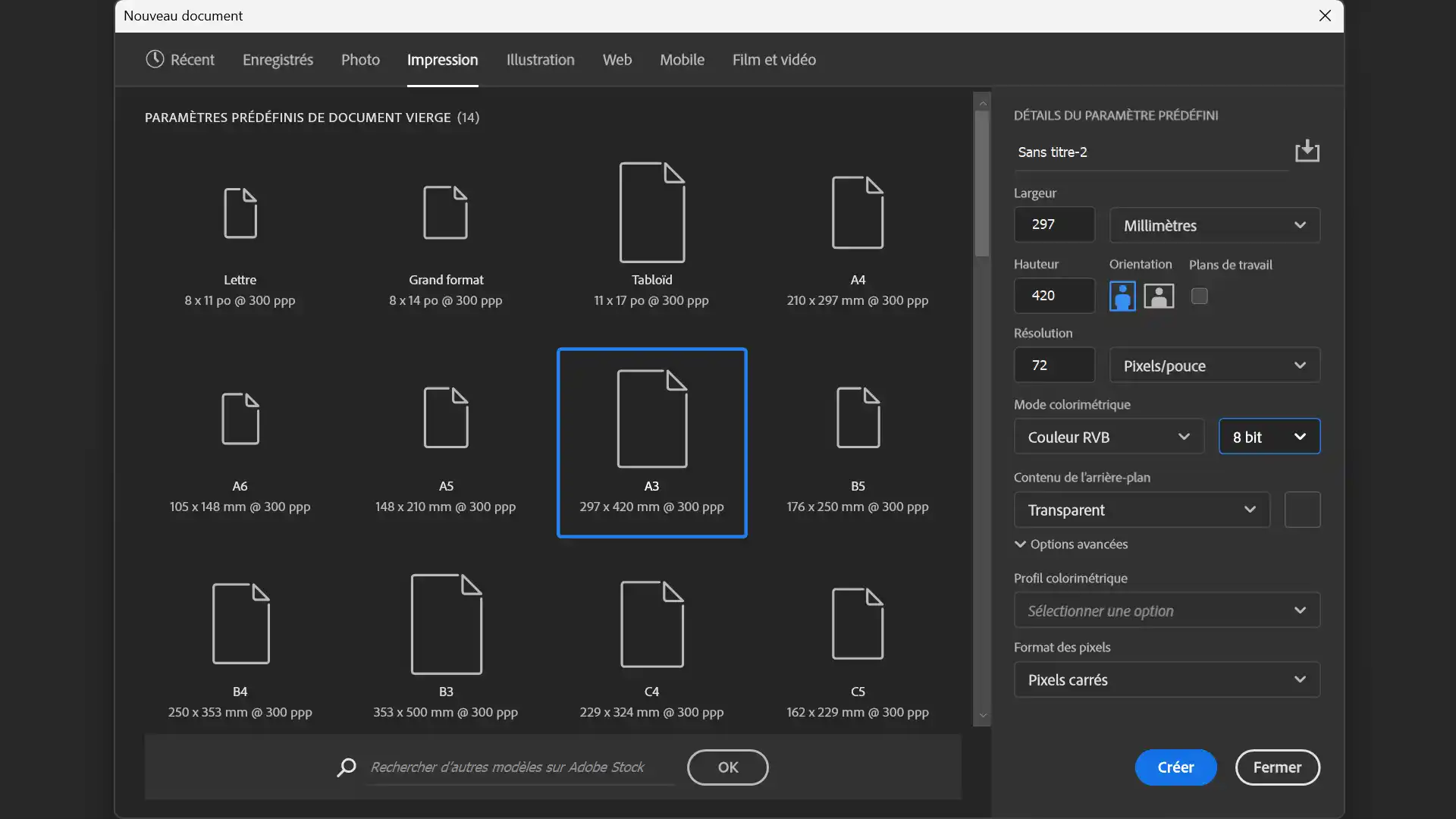
- Nouveau document (CTRL N) : 29,7cm x 42cm en 72 dpi / RVB / fond transparent : Créer

- Changer l’unité des règles en centimètres (clic droit dans la règle : centimètres)
- Créer un calque de remplissage blanc #FFFFFF

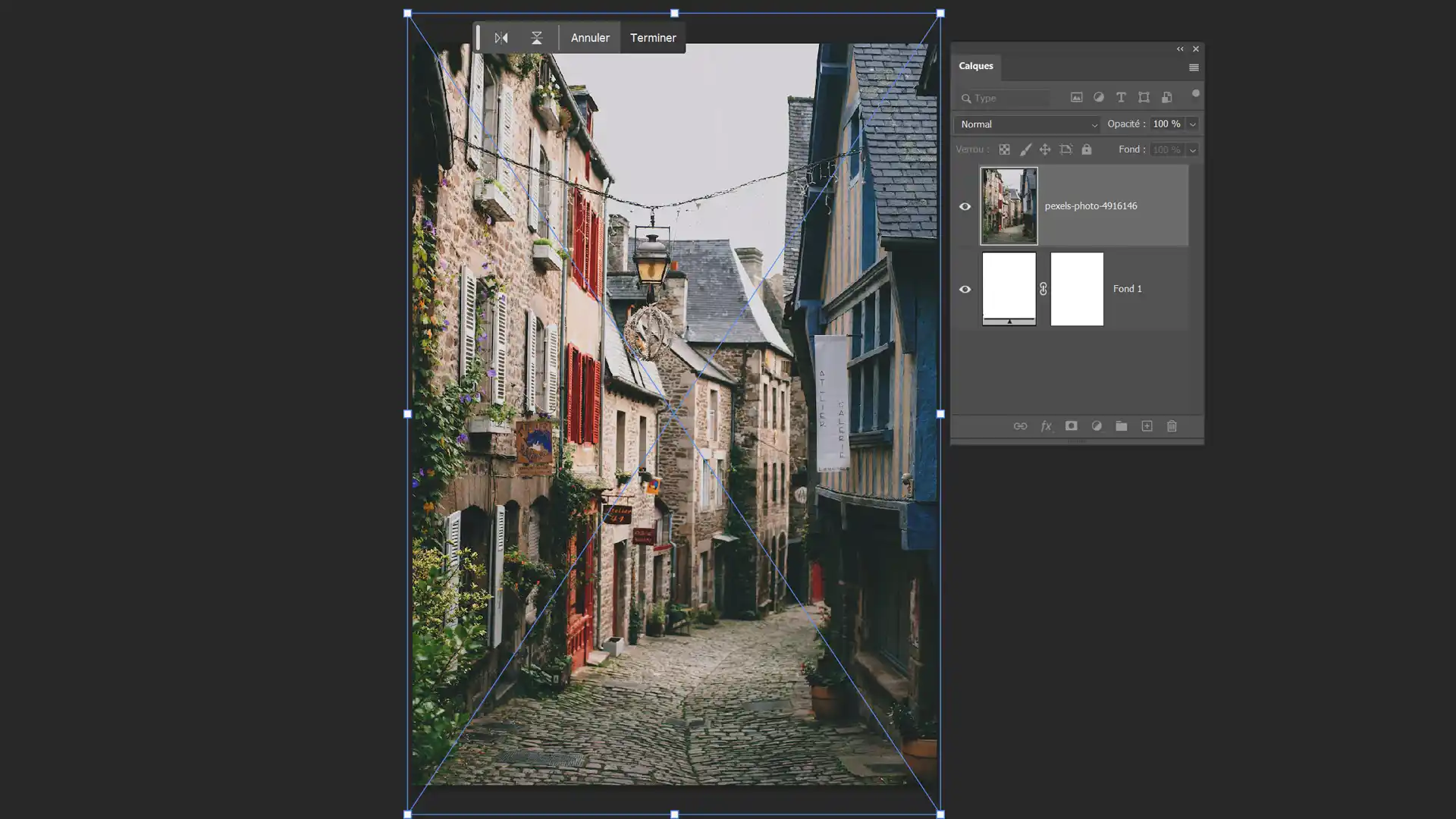
- Importer et incorporer la magnifique photo de Maria Orlova sur Pexels : https://www.pexels.com/fr-fr/photo/rue-pavee-entre-les-maisons-d-habitation-en-maconnerie-4916146/

- Transformation homothétique à partir du centre avec Alt : couvrir le plan de travail A3 sans déformer l’image
- Le calque est un objet dynamique après validation de la transformation (Touche Entrée)
- Faire des CTRL S régulièrement
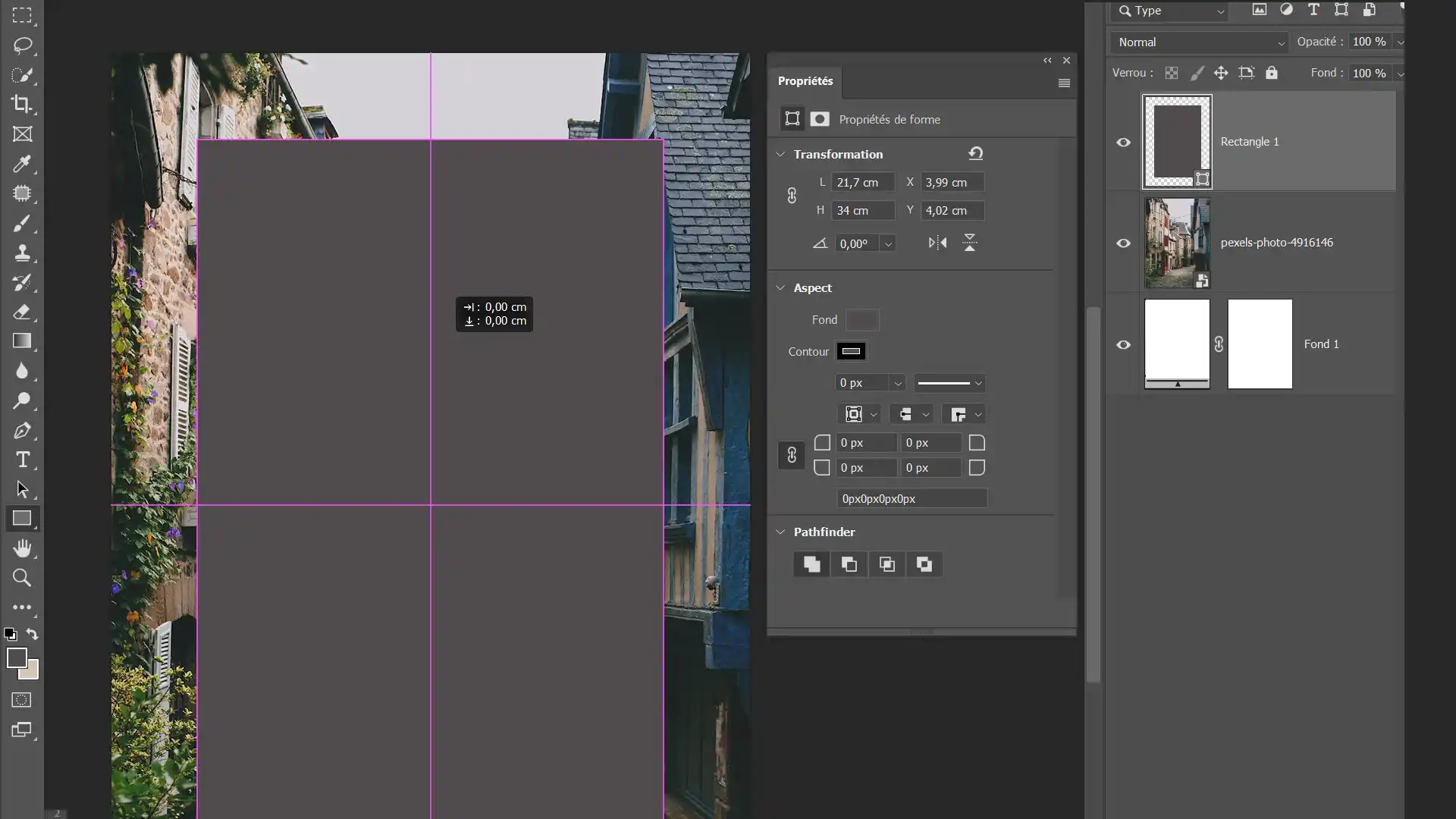
- Créer un calque de forme rectangulaire (outil Rectangle)

- Fenêtre Propriétés : fond gris, pas de contour, dimensions 21,7cm x 34cm
- Centrer la forme à l’aide des repères commentés avec l’outil Déplacement
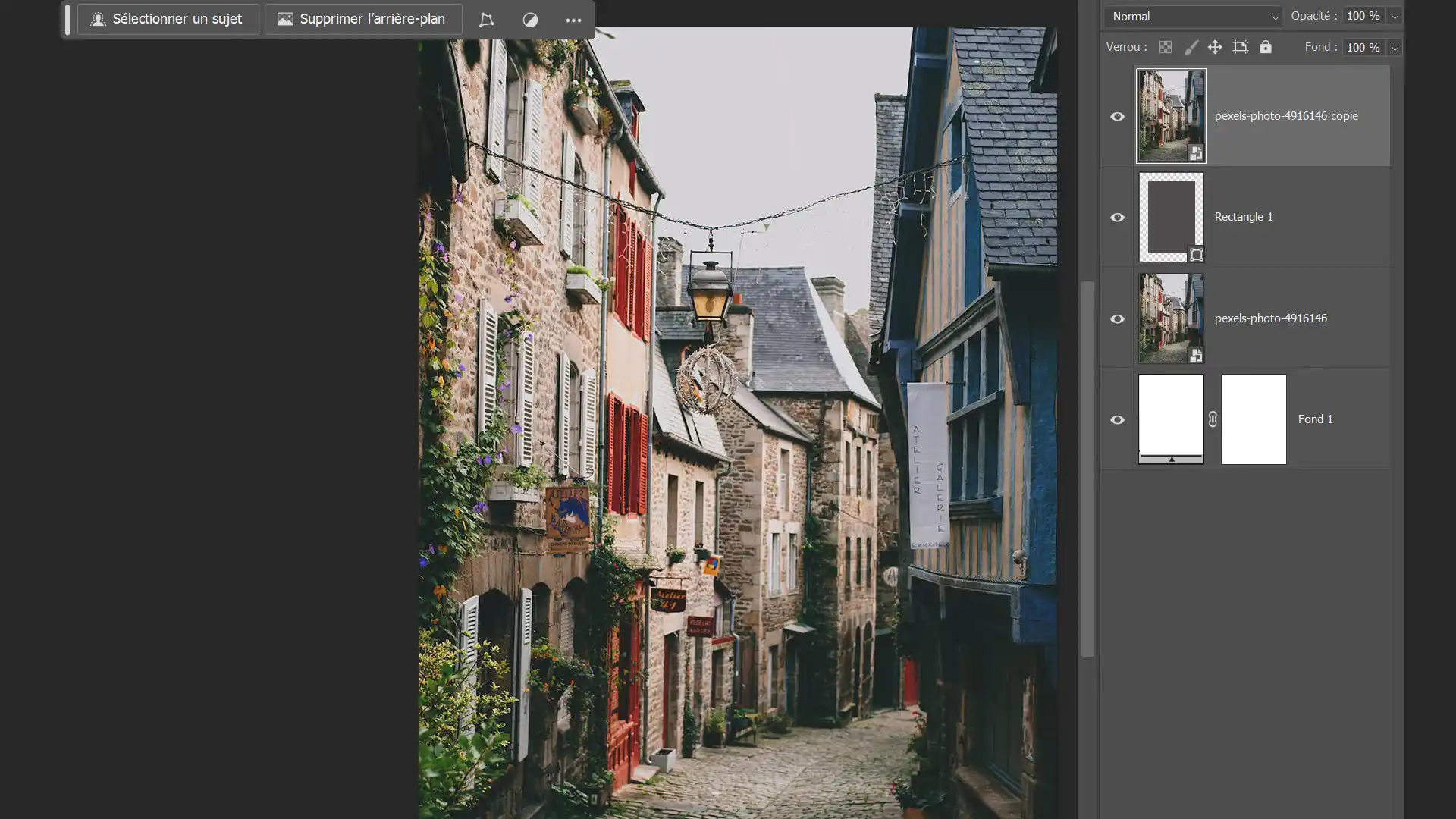
- Dupliquer le calque image Pexels (CTRL J)
- Ordre des calques : remonter le calque copie au dessus du rectangle

- Créer un masque d’écrêtage de l’image copie (ALT CTRL G ou menu > Créer un masque d’écrêtage) sur la forme rectangulaire
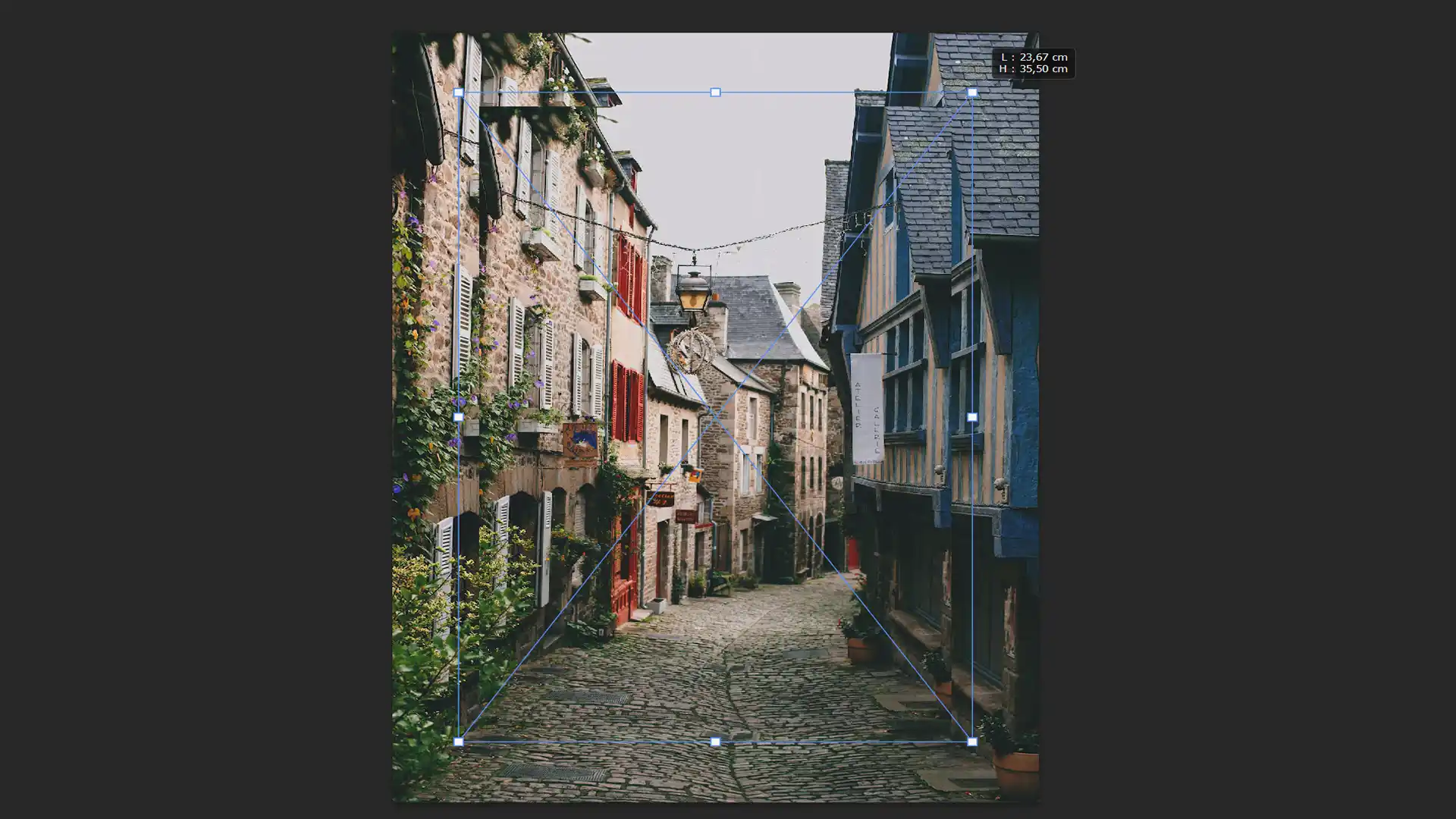
- Transformation (CTRL T) : réduire de façon homothétique l’image copie à partir du centre (avec Shift et Alt) pour l’optimiser dans le rectangle

- Faire des CTRL S régulièrement
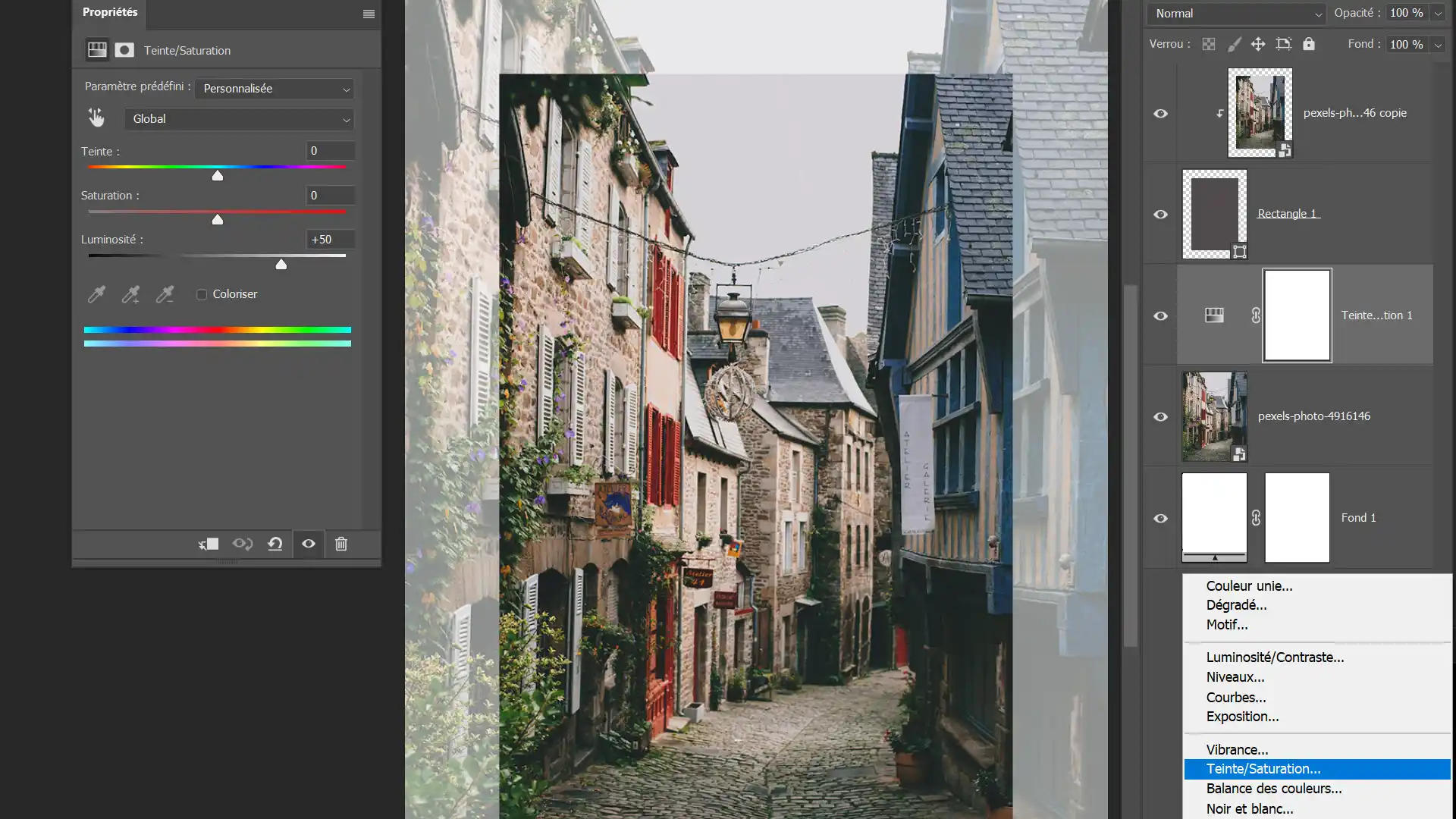
- Se positionner sur l’image de fond Pexels et créer un calque de réglage « teinte/saturation »
- Augmenter la luminosité entre +50 et +65 pour éclaircir le fond

- Grouper les 4 calques (sélectionner les 4 calques + CTRL G) et renommer le groupe « image » (tous sauf le calque de remplissage blanc bien entendu)
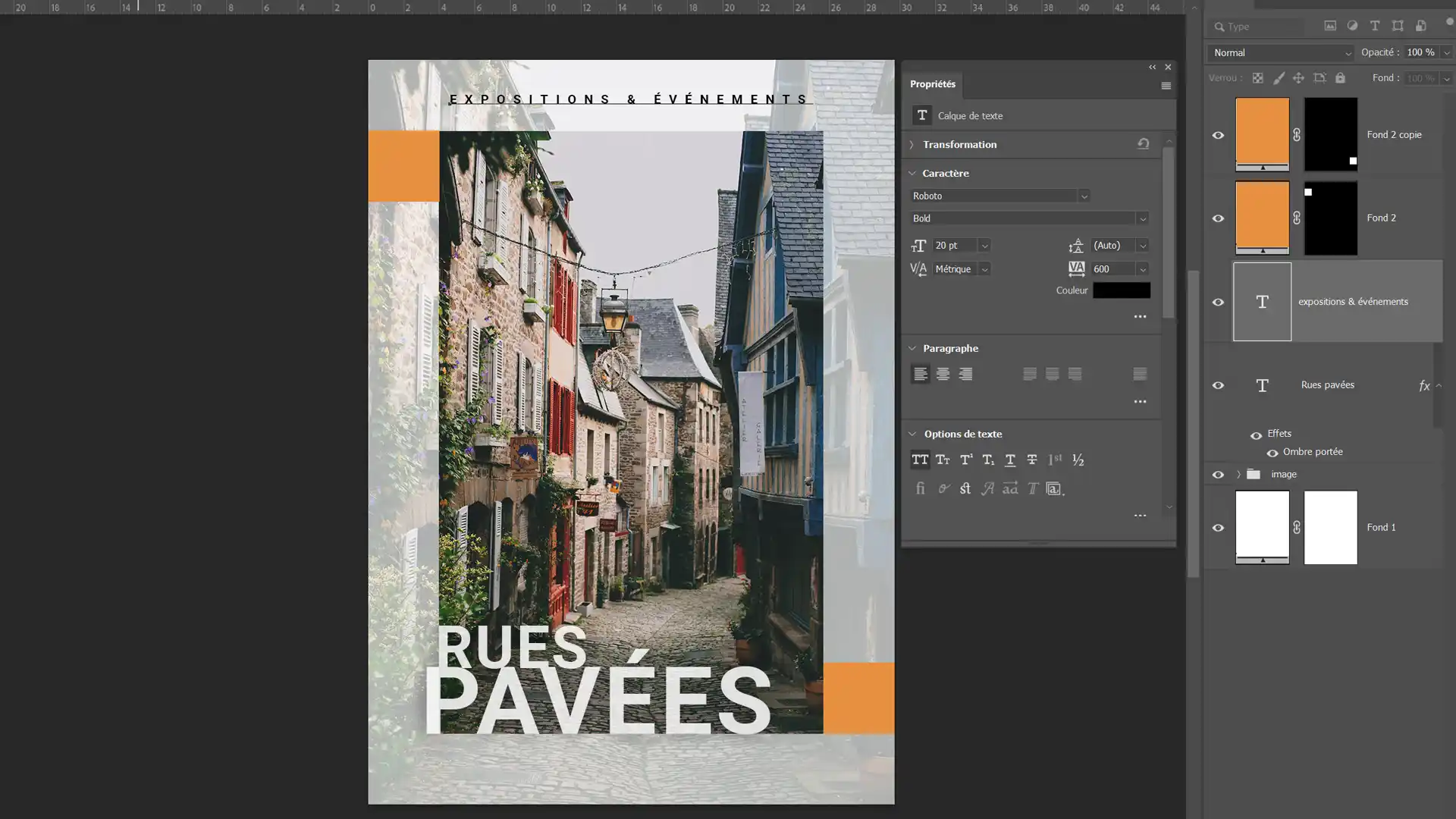
- Fenêtre calques > se positionner sur le groupe (pour créer un calque texte au dessus du groupe) et créer un calque de texte avec l’outil Texte « rues pavées » en bas de casse, Roboto bold, de couleur blanc
- Mettre en capitales (fenêtre propriétés > Options de textes > première icône TT – Tout en capitales)
- Agrandir (Transformation ou CTRL T) le texte et le justifier avec l’image copie de la manière suivante : aligné en pied et justifié à gauche et à droite

- Créer un masque d’écrêtage du texte sur le groupe (rappel : ALT CTRL G ou menu > Créer un masque d’écrêtage)
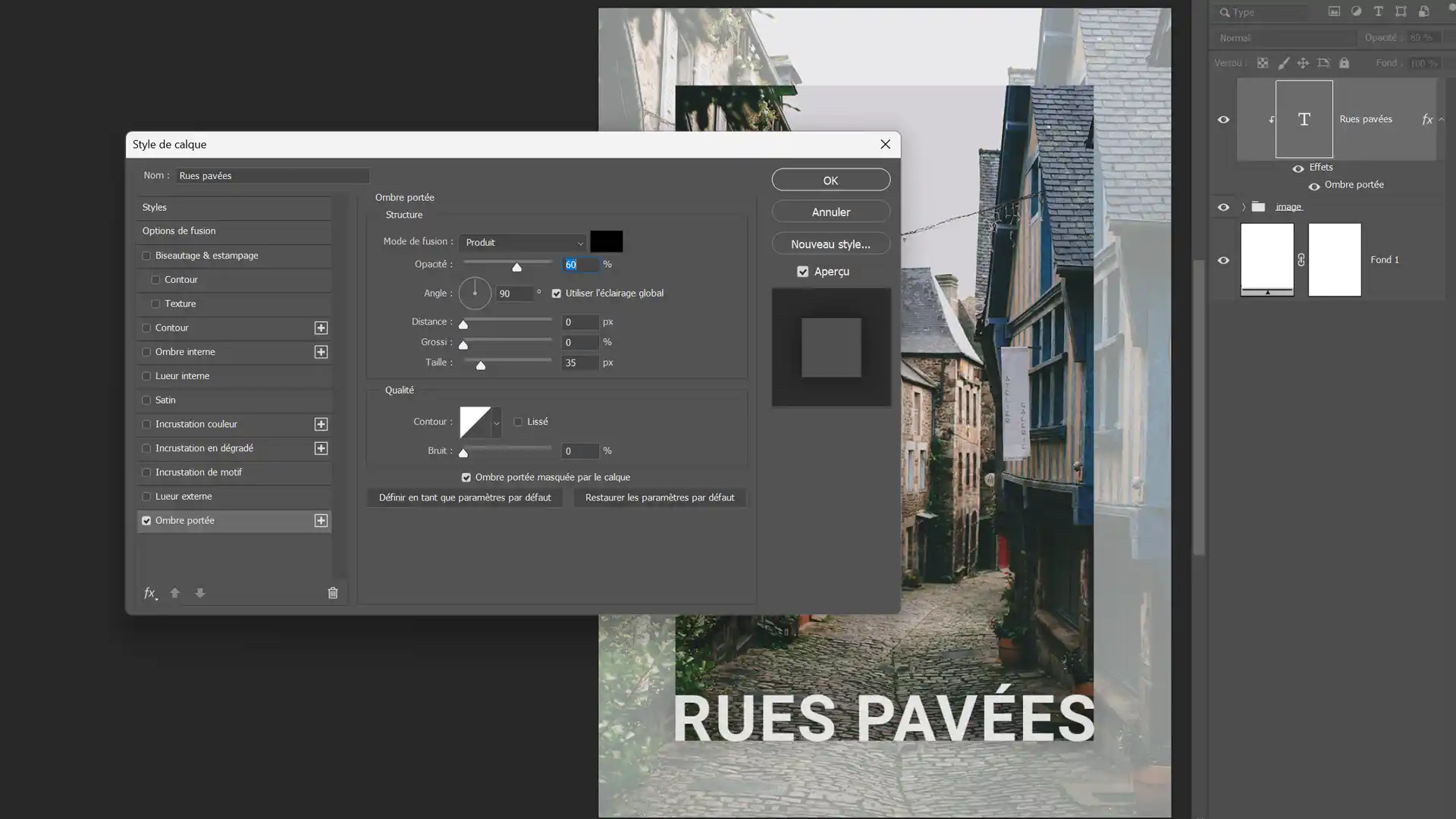
- Créer une ombre portée (icône fx en bas de la fenêtre Calques) sur le texte avec les réglages suivants : opacité 60 / distance 0 / grossi 0 / taille 35 – Laisser cocher Utiliser l’éclairage global

- Faire des CTRL S régulièrement
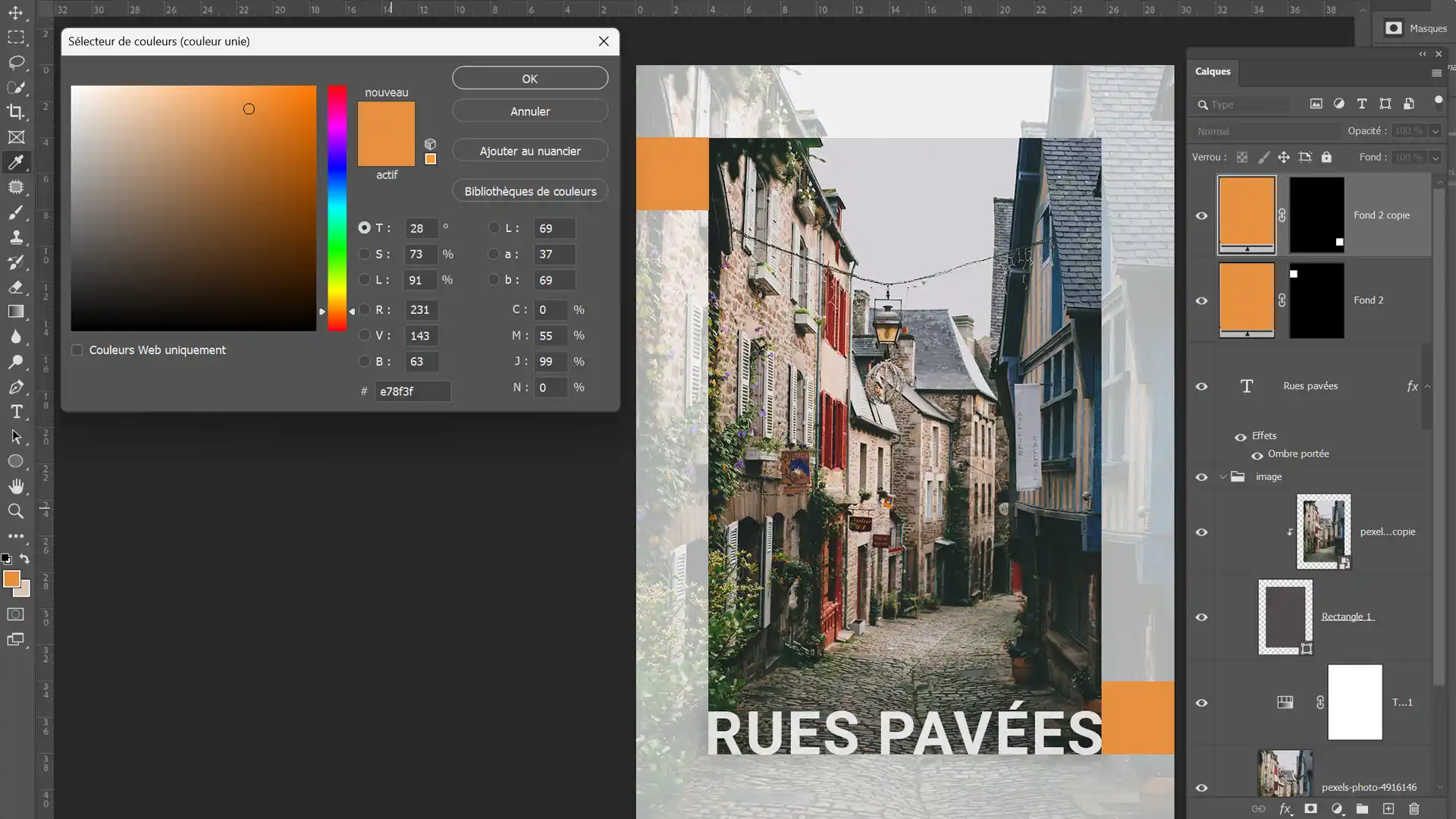
- Créer 1 rectangle de sélection (forme carrée) en haut et à gauche de l’image centrale puis créer un calque de remplissage orange #e78f3f (mettre des repères si nécessaire pour bien caler le carré orange en haut de l’image centrale)
- Dupliquer ce carré orange en bas et le positionner à droite de l’image centrale

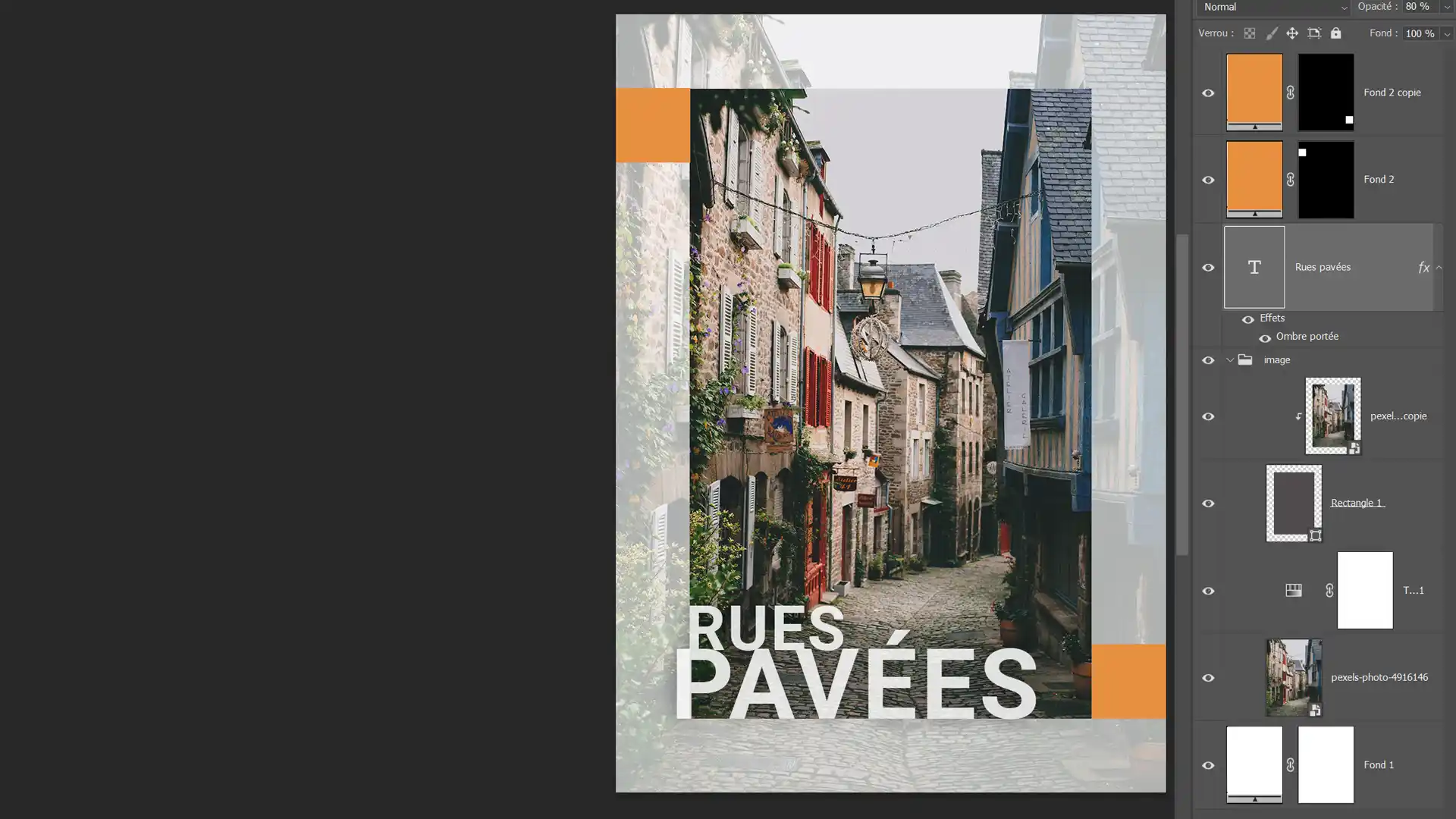
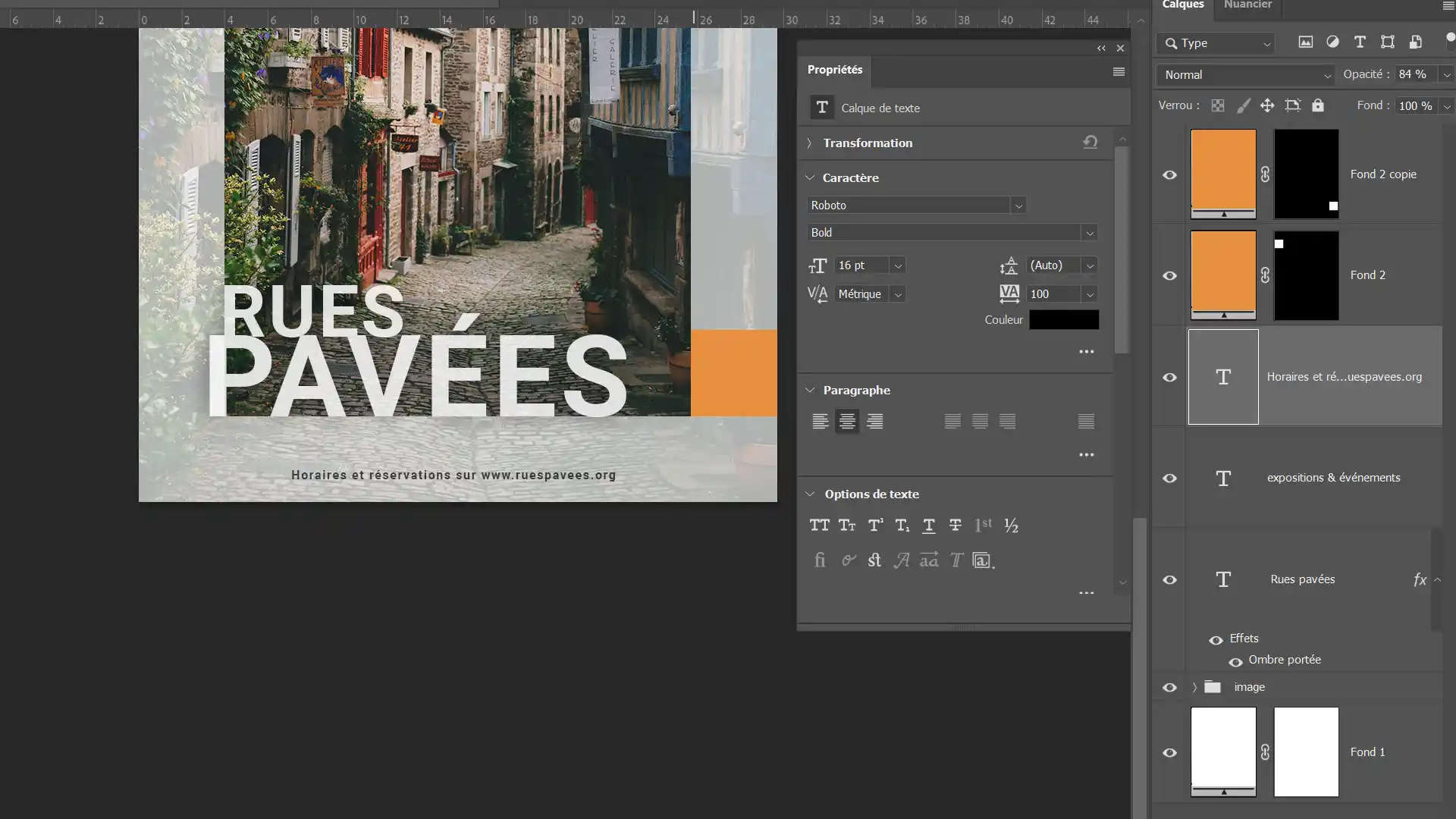
- Maintenant, pour donner un peu de style au texte, le disposer sur 2 lignes avec Shift Entrée, en respectant les valeurs suivantes : RUES (taille 95pt, interlignage 105pt) et PAVÉES (taille 150pt, interlignage 105pt). Mettre un caractère « espace » devant RUES. Supprimer le masque d’écrêtage, décaler légèrement le texte vers la droite comme sur le visuel

- Créer un nouveau calque texte en Roboto bold / couleur noir #000000 / taille 20 pts / approche : 600 « expositions & événements » (respecter les accents sur les é)
- Mettre ce texte en capitales (fenêtre propriétés > Options de textes > première icône TT – Tout en capitales)
- Centrer le texte dans la marge haute de l’affiche

- Dupliquer ce calque, mettre l’opacité à 84%, Roboto bold / couleur noir #000000 / taille 16 pts / approche : 100 « Horaires et réservations sur www.ruespavees.org »
- Supprimer les Options de textes Tout en capitales
- Centrer le texte en bas de l’affiche

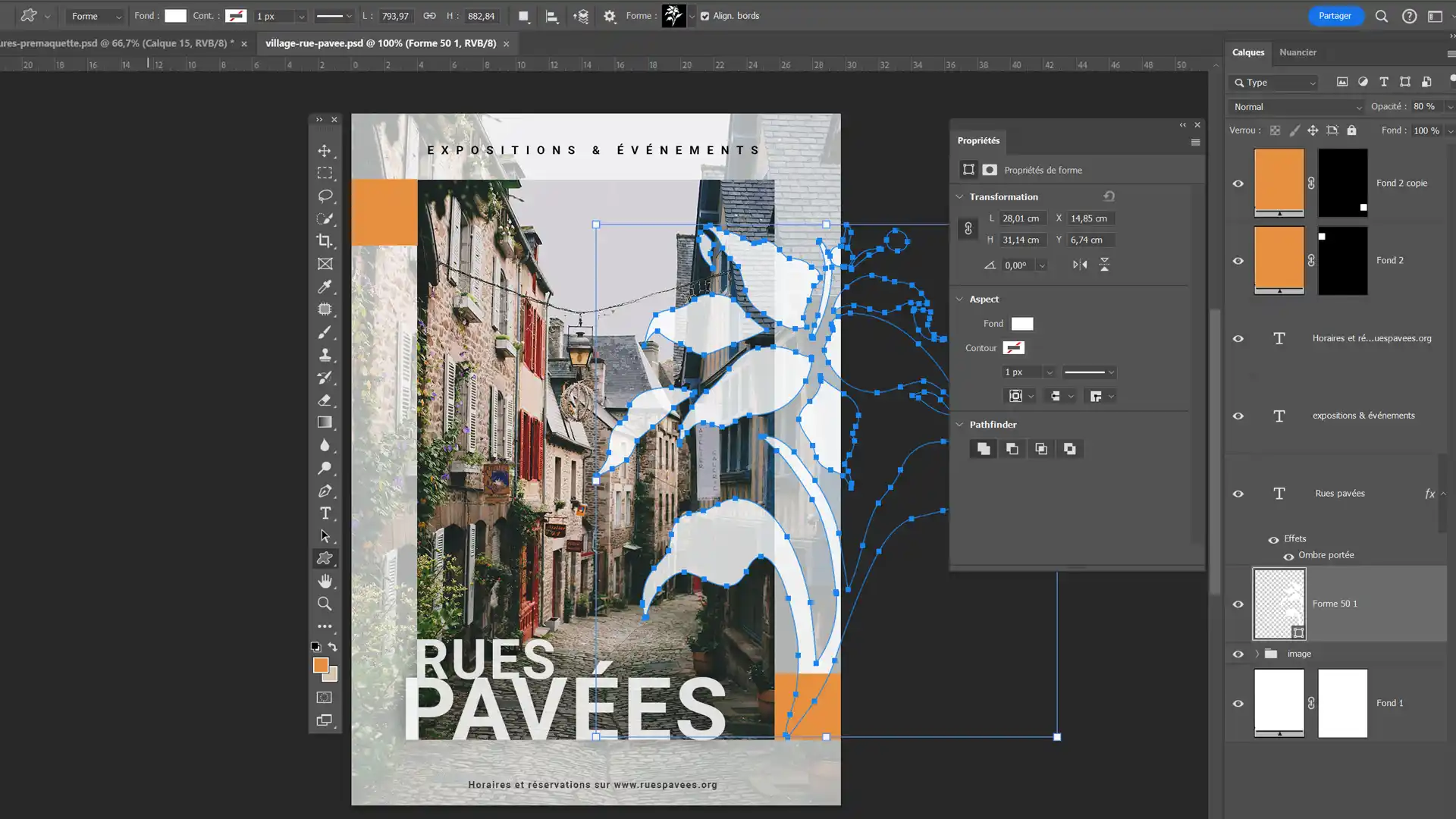
- Créer un calque de forme (sous les calques de texte) avec l’outil de forme personnalisée : fenêtre options > forme: rubrique fleurs > simple clic sur forme 50 (le numéro des formes s’affiche au survol)
- Insérer la forme personnalisée sur le plan de travail avec Shift pour l’homothétie. Fenêtre Propriétés : couleur blanc / pas de contour / dimensions 28cm de large
- Opacité du calque calque : 80%
- Positionner la fleur comme si sa base sortait du pavé orange en bas à droite

- J’espère que vous avez fait de nombreux CTRL S !
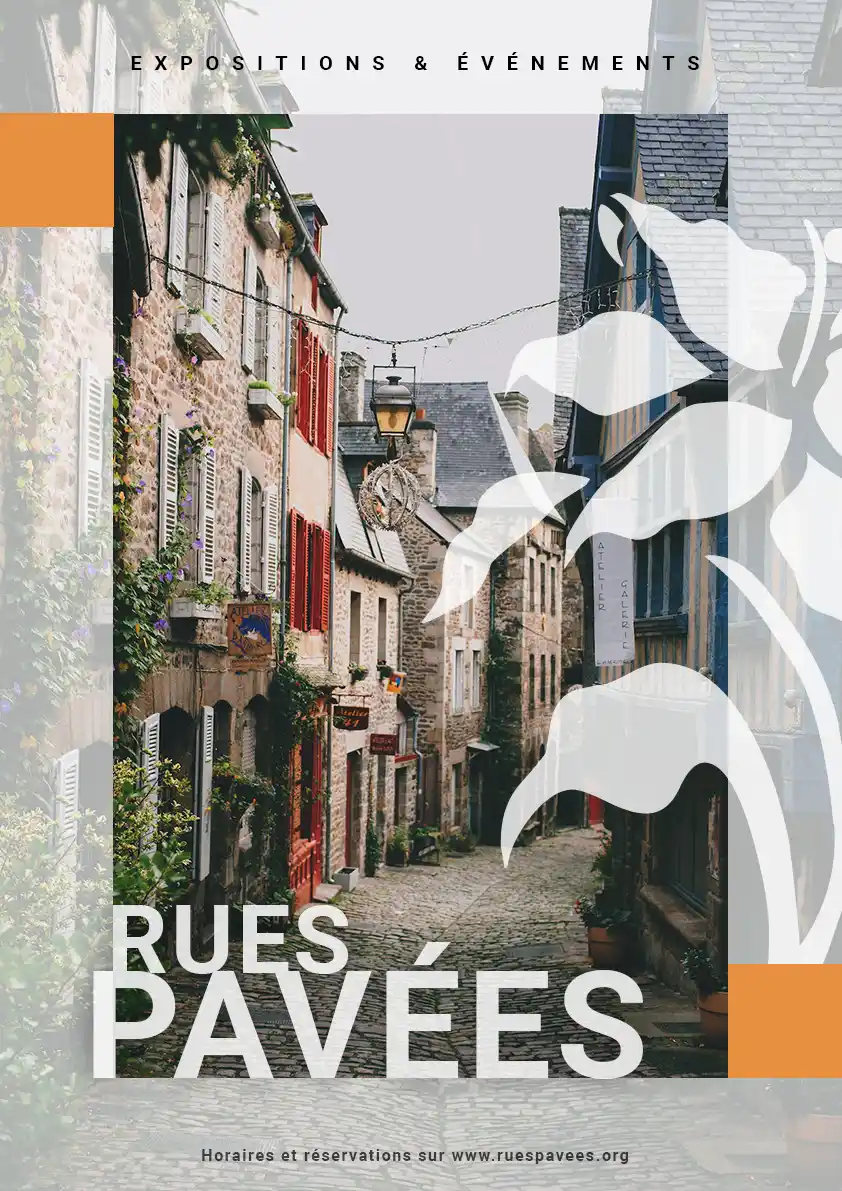
- Enfin enregistrer une copie en WebP qualité 40 pour la diffusion.

Ressources et liens utiles
Les sites Web
Pinterest
https://www.pinterest.fr
Behance
https://www.behance.net
Artstation
https://www.artstation.com
Fubiz
https://www.fubiz.net
Dribbble
https://dribbble.com
Abduzeedo
https://abduzeedo.com
Graphisme et interactivité
https://graphism.fr/
Les Expositions
Exponaute
http://urlz.fr/7Y7a
L’ Agora des arts
http://urlz.fr/7Y7b
CNAP Graphisme en France
https://www.cnap.fr/actualites/graphisme-en-france/revues
Paris Art
http://urlz.fr/7Y7d
Artips
https://www.artips.fr/
Les Livres
Composition et mise en page
bit.ly/41xodkS
Petit manuel de graphisme
bit.ly/3LnY7v3
Les plus grands graphistes
https://amzn.to/2ITQNp9
Les reportages
La naissance de la publicité moderne
https://youtu.be/8dQMq62EPAw
The Art of Design
https://www.netflix.com/fr-en/title/80057883
Les Films
La liste des films sur le design !
http://urlz.fr/7Y7i
Les outils
Adobe Express : Créez plus facilement. Rêvez plus grand
https://www.adobe.com/fr/express/
Canva
https://www.canva.com/
F.Lux
https://justgetflux.com/
Blue vertigo
https://www.bluevertigo.com.ar/